Meilleurs effets d’arrière-plan CSS
Bienvenue! Dans ce guide, nous allons examiner une variété d’effets d’arrière-plan CSS qui auraient l’air incroyables pour les sections de héros d’atterrissage, les bannières de sites Web et bien plus encore !
Nous examinerons également des outils et des générateurs super utiles que vous pouvez utiliser pour créer ces arrière-plans. De plus, j’inclurai également d’excellentes bibliothèques qui sont fantastiques pour créer des animations fluides et performantes.
Commençons!

Découvrez une gamme d’effets d’arrière-plan CSS étonnants dans cette liste ultime !
1. Formes mobiles
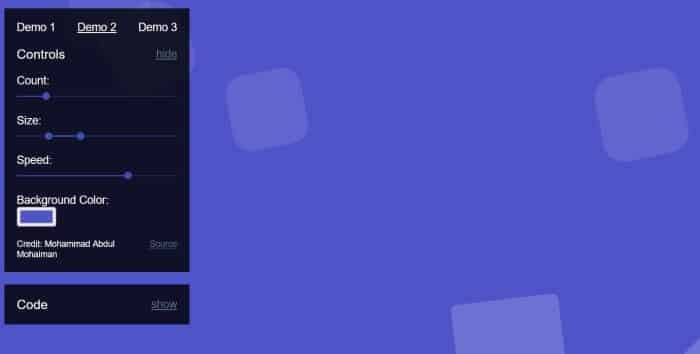
Le premier effet d’arrière-plan CSS que nous allons examiner consiste à déplacer des formes qui créent un effet animé. Cette animation est créée à l’aide de cet outil super utile, ce qui permet de prévisualiser et d’exporter rapidement et facilement l’arrière-plan final.
Vous pouvez également personnaliser les couleurs des formes, et je vous recommande de créer des variantes à l’aide de l’outil afin de voir celles qui fonctionnent le mieux pour votre site. Lorsque vous êtes prêt à exporter votre arrière-plan, cliquez simplement sur le bouton Exporter et le CSS requis sera copié, y compris le code de l’image clé également.

Cet outil vous permet de créer des arrière-plans avec des formes en mouvement. Plutôt cool!
Création d’animations de particules hautes performances
Si vous souhaitez ajouter des animations de particules à votre site, je vous recommande d’utiliser une bibliothèque de particules hautes performances plutôt que d’écrire les images clés d’animation en CSS, car il serait très gourmand en ressources d’utiliser CSS pour rendre de grandes quantités de particules.
2. Interface utilisateur isotopique
Isotope UI propose une gamme fantastique d’arrière-plans, avec plus de 100 arrière-plans parmi lesquels choisir. Si vous souhaitez ajouter de superbes effets d’arrière-plan à votre site, je vous recommande vivement de jeter un coup d’œil aux nombreux modèles disponibles !
Certains des effets de fond incluent :
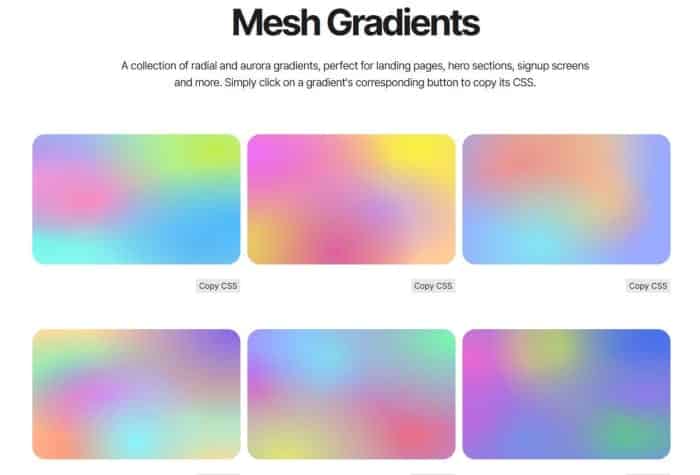
- Dégradés de maillage
- Effets de particules
- Constellations
- Dégradés pastels
- Vagues SVG
Il y a une telle variété d’horizons ici, et tant de variations différentes. C’est excellent si vous voulez vous inspirer rapidement d’effets que vous pouvez ensuite copier et coller pour les ajouter à votre site Web.
Si vous souhaitez ajouter rapidement des effets d’arrière-plan incroyables à votre site, je vous recommande vivement ce pack !

Exemples de dégradés de maillage que vous obtenez avec le pack d’arrière-plan.
Interface utilisateur isotopique
Si vous créez des arrière-plans avec beaucoup de particules, je vous recommande une bibliothèque de particules au lieu d’utiliser CSS, car elle est beaucoup plus rapide, offre d’excellentes performances et est rapide à configurer.
Un exemple d’arrière-plan créé à l’aide d’une bibliothèque de particules est illustré ci-dessous, composé de belles bulles montantes et d’un arrière-plan dégradé également.

Voici un exemple d’un magnifique arrière-plan créé avec Isotope UI !
Interface utilisateur isotopique
Un autre arrière-plan disponible avec le pack est illustré dans l’exemple ci-dessous, qui consiste en d’étonnantes bulles montantes qui feraient un joli arrière-plan dans l’ensemble !
Pour l’ajouter à votre site, il vous suffit de copier et coller la configuration des particules et c’est prêt !

Interface utilisateur isotopique
3. Granim.js
Si vous souhaitez créer un effet de dégradé animé, je vous recommande la bibliothèque Granim.js pour cela. Il a des performances fantastiques et les animations créées à l’aide de cette bibliothèque sont globalement très fluides.
Les effets de dégradé animés gagnent en popularité depuis un certain temps déjà. Ce type d’arrière-plan serait également parfait pour les écrans de connexion, les bannières de héros et les pages de destination.
Je recommanderais également d’essayer des variantes, par exemple en essayant également des combinaisons sympas. Si vous souhaitez plus d’exemples de générateurs de dégradés fantastiques que vous pouvez utiliser pour une grande inspiration, alors je recommanderais mon guide sur les générateurs de dégradés ici.

Granim.js est une excellente bibliothèque pour créer des effets de dégradé animés !
4. Vagues animées
Cet outil permet aux développeurs de générer rapidement des vagues animées sympas ! Ces vagues pourraient être idéales comme séparateurs de pages pour les pages de destination, etc. Chacune des vagues a également un joli dégradé, mais vous pouvez également les mettre à jour pour inclure une couleur unie à la place.
De plus, vous pouvez également mettre à jour le dégradé en modifiant les couleurs des vagues. Assurez-vous d’essayer différentes variations, telles que les palettes de couleurs chaudes ou celles avec des tons froids.
Lorsque vous avez une animation que vous souhaitez ajouter à votre site, elle peut ensuite être exportée.

Les vagues animées seraient fantastiques pour les héros de débarquement et comme séparateurs de pages !
5. Bloc-notes
Pattern Pad est un excellent outil pour générer des motifs que vous pouvez ensuite ajouter à votre site. Il y a tellement de modèles fantastiques disponibles, et j’ai trouvé cet outil très intuitif à utiliser !
Si vous souhaitez générer des variations aléatoires d’arrière-plans, cliquez simplement sur l’image pour en créer une autre.
Vous pouvez ensuite exporter l’arrière-plan au format SVG lorsque vous souhaitez utiliser un motif.

6. Griffonnage CSS
CSS Doodle est une bibliothèque qui crée de superbes motifs répétitifs ! Vous pouvez l’utiliser pour créer des arrière-plans incroyables pour vos sites Web et vos projets.
Il y a tellement de motifs que vous pouvez créer, les possibilités sont infinies ! Vous n’êtes limité que par votre imagination lorsqu’il s’agit de créer des motifs avec cette bibliothèque !
Cette bibliothèque contient également une excellente documentation et toute une gamme d’exemples de code pour vous aider à démarrer rapidement. J’ai trouvé que c’était un site incroyable dans l’ensemble, avec beaucoup d’exemples fascinants à regarder.

Cette bibliothèque crée de superbes arrière-plans de motifs !
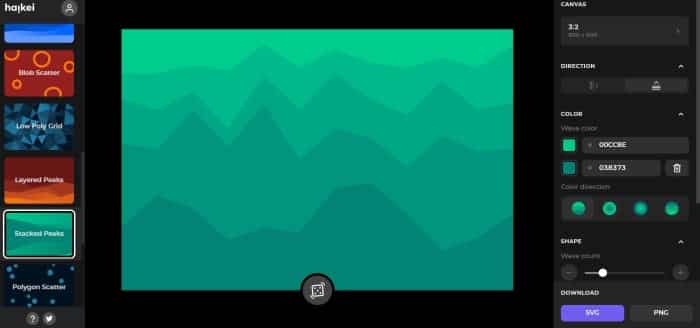
7. Haikei
Haikei est un générateur d’arrière-plan fantastique qui crée de superbes arrière-plans que vous pouvez ajouter à votre site !
Il y a tellement d’arrière-plans incroyables que vous pouvez créer avec cet outil. Je recommanderais certainement d’y jeter un œil si vous souhaitez créer et générer des arrière-plans pour votre site Web.
Assurez-vous de jeter un coup d’œil aux modèles disponibles pour voir s’il existe des arrière-plans qui conviendraient à votre cas d’utilisation.

Haikei est un outil pour générer des arrière-plans sympas que vous pouvez ajouter à votre site !
J’espère que vous avez découvert des effets d’arrière-plan CSS étonnants !
Merci d’avoir lu ce guide, j’espère que vous avez trouvé de fantastiques effets d’arrière-plan CSS à utiliser ! Dans ce guide complet, nous avons examiné de nombreux types différents, y compris les dégradés de maillage, ainsi que des effets animés tels que des animations de particules et bien plus encore.
Je recommanderais certainement d’essayer les différentes options présentées dans cette liste afin de voir celle qui convient le mieux à votre projet.
Avez-vous d’autres générateurs ou outils CSS utiles que vous aimeriez recommander ? Assurez-vous de me le faire savoir, car j’aimerais découvrir de nouvelles ressources pour créer des effets frontaux sympas !
Merci encore d’avoir lu ce guide et je vous souhaite le meilleur en ajoutant des effets d’arrière-plan à votre site !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.