Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.

Découvrez quelques-unes des meilleures visionneuses d’images React dans ce guide complet, où nous inclurons les principales fonctionnalités de chacune, ainsi que des captures d’écran !
Meilleures visionneuses d’images React
Si vous êtes à la recherche des meilleures visionneuses d’images React, alors vous êtes au bon guide ! Dans cette liste complète, nous allons examiner certains des meilleurs composants de visionneuse d’images React.
Créer une lightbox ou une visionneuse d’images ne doit pas être trop difficile, car il existe de nombreuses bibliothèques et composants pour vous aider. Ces solutions prédéfinies peuvent être fantastiques pour vous aider à configurer rapidement le composant, afin que les utilisateurs puissent visualiser les images en un rien de temps.
Commençons!
1. Lightbox.js
Lightbox.js est une visionneuse d’images React avec de grandes fonctionnalités, y compris la thématisation et la personnalisation, le zoom d’image et la prise en charge des gestes mobiles. Il est également entièrement réactif, ce qui le rend excellent pour les appareils mobiles et les tablettes en plus des ordinateurs de bureau.
Vous pouvez également l’utiliser avec des frameworks de rendu côté serveur, tels que Gatsby et Next.js.
Les fonctionnalités incluent:
- Gestes mobiles, tels que pincer pour zoomer
- Entièrement réactif
- Curseur d’images
- Thèmes et options de personnalisation
- Zoom sur les images
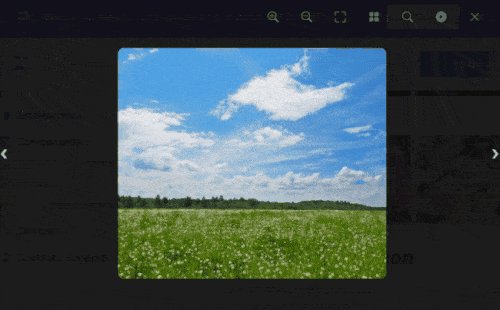
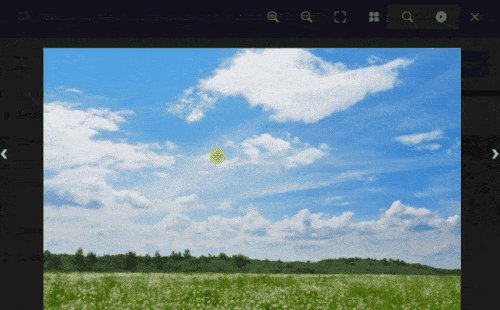
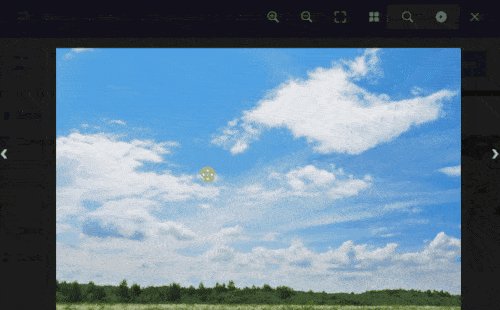
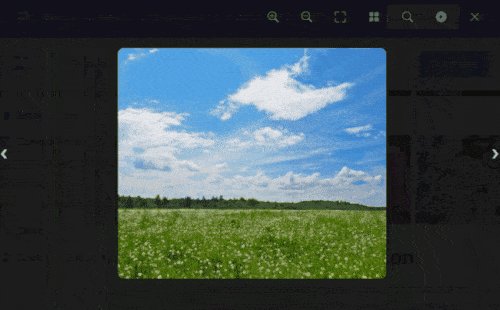
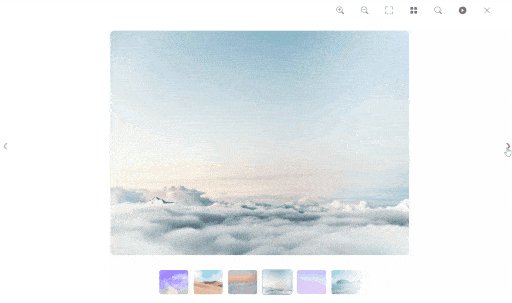
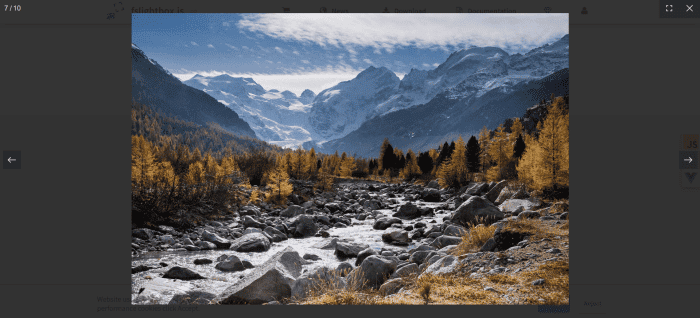
Voici une démo du composant en action :

Un exemple de la fonction de zoom d’image
Cette bibliothèque est idéale si vous recherchez une solution avec une configuration rapide. Il vous suffit d’installer le package via NPM et vous êtes prêt à partir ! Avec un temps d’installation relativement court, vous n’aurez plus besoin de perdre du temps avec des étapes d’installation compliquées, etc. C’est une installation transparente et très rapide à utiliser.
Si vous souhaitez voir des exemples de lightbox en action, assurez-vous de jeter un œil à la page de démonstrations pour essayer la bibliothèque !

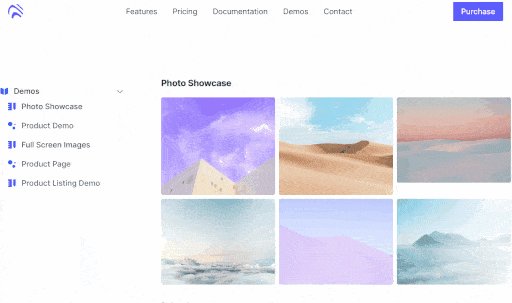
Voici un exemple de diaporama de galerie photo créé avec Lightbox.js !
2. Réagissez à la visionneuse d’images simple
React Simple Image Viewer est un composant lightbox qui peut être configuré rapidement et facilement. Cependant, si vous souhaitez d’autres fonctionnalités, telles que le zoom sur les images ou les vignettes, etc., je vous recommande d’essayer également d’autres bibliothèques telles que Lightbox.js mentionnée ci-dessus.
Cette solution est idéale si vous souhaitez simplement ajouter une lightbox simple et sans fioritures à votre site.
Faites défiler pour continuer
Je vous recommande également d’essayer la démo CodeSandbox pour voir comment cela fonctionne, ainsi que d’essayer l’exemple pour le voir en action !

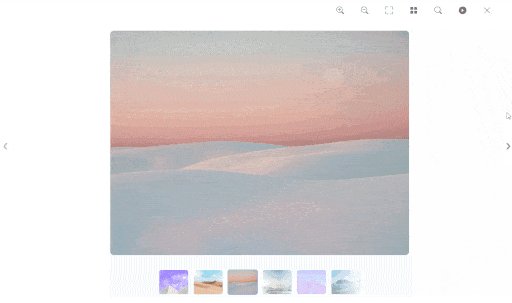
React Simple Image Viewer est une lightbox avec une configuration rapide.
3. FsLightbox
FsLightbox est une autre bibliothèque à découvrir, avec une interface utilisateur excellente et transparente dans l’ensemble. Il affiche les images dans une lightbox et prend également en charge le plein écran.
Il existe en deux versions : une version gratuite et une version premium. La version gratuite affiche l’image dans une lightbox cool comme indiqué ci-dessous, mais pour le zoom d’image et d’autres fonctionnalités, une licence premium devrait être achetée.
Vous pouvez également voir le composant en action sur le site officiel, alors assurez-vous d’y jeter un coup d’œil ! Il est également disponible pour plusieurs frameworks, y compris Vue.js, ou vous pouvez également l’utiliser avec du JavaScript vanille.

4. Réagir à l’agrandissement de l’image
React Image Magnify est une bibliothèque d’agrandissement d’image, qui permet aux développeurs d’intégrer la fonctionnalité de zoom de produit dans leurs applications Web. Si vous souhaitez pouvoir zoomer sur les images, je vous recommande vivement de jeter un œil à cette option, car elle propose une excellente gamme de démos pour vous aider à démarrer.
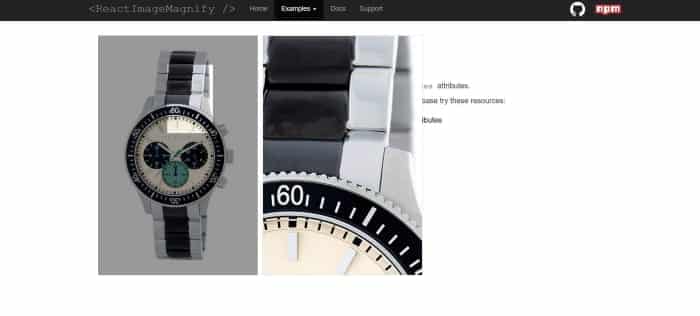
Cela serait particulièrement utile si vous êtes à la recherche de bibliothèques pour vous aider à agrandir les photos des produits de commerce électronique. Jetez un œil à la démo ci-dessous pour voir ce qui est disponible.
Assurez-vous de consulter la gamme de démos et d’exemples disponibles sur leur site officiel.

Voici une démo sympa utilisant une photo de produit, remarquez comment le composant zoome sur les détails de la montre.
5. Visionneuse d’images de réaction
React Images Viewer est un composant pour React qui permet aux développeurs d’afficher rapidement et facilement une série d’images et d’afficher également une lightbox.
Il a une variété de fonctionnalités, notamment:
- Thèmes
- Vignettes
- Un indicateur de chargement qui s’affiche pendant le chargement des images
- Légendes des photos
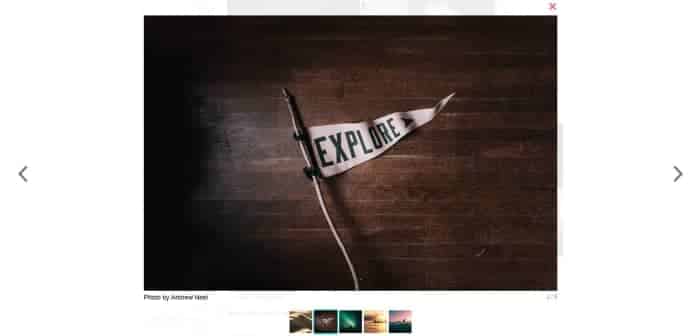
Si vous êtes à la recherche d’un composant de galerie de photos en plus d’une visionneuse d’images, je vous recommande vivement de jeter un œil à cette bibliothèque ! N’oubliez pas de consulter le site officiel pour plus d’informations et d’essayer également la démo !

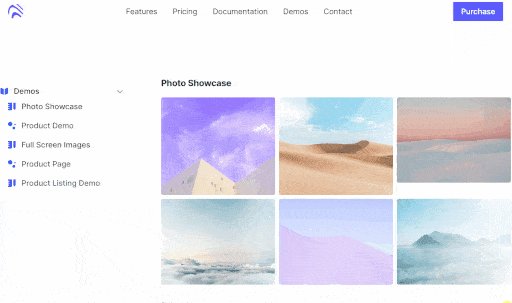
React Images Viewer possède d’excellentes fonctionnalités, notamment des vignettes, des légendes d’images, etc.
6. Encore une autre Lightbox React
Yet Another React Lightbox est une autre excellente option à considérer si vous espérez ajouter une visionneuse d’images React à votre site. Il a une grande variété de fonctionnalités globales, y compris :
- Zoom sur les images
- Vignettes
- Légendes des images
De nombreuses démos sont également disponibles sur le site officiel, et vous pouvez également consulter les exemples de code correspondants, qui sont fantastiques si vous voulez voir comment les démos sont implémentées. Dans l’ensemble, cela serait très rapide à mettre en place, grâce à la richesse des démos et des extraits de code disponibles sur le site Web.

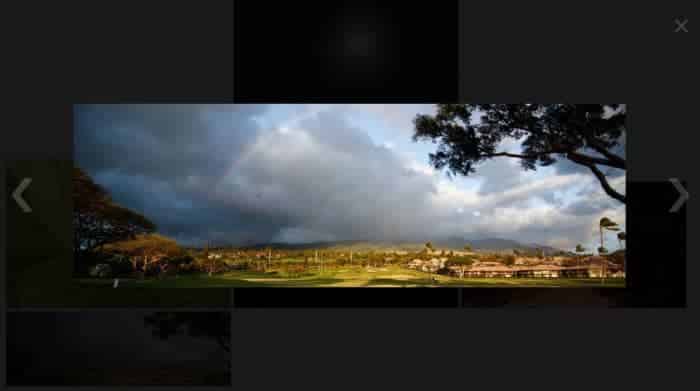
Une démo utilisant Yet Another React Lightbox et les images Next.js !
Meilleures visionneuses d’images React
J’espère que vous avez découvert de superbes visionneuses d’images React !
Merci beaucoup d’avoir lu cette liste ultime, nous avons examiné de nombreux composants de visionneuse d’images React, de Lightbox.js à FsLightbox et bien d’autres. J’espère que vous avez trouvé d’excellentes options à examiner dans ce guide. Lors du choix d’un composant ou d’une bibliothèque, il est toujours important de vérifier si ses fonctionnalités correspondent à votre cas d’utilisation potentiel. Par exemple, si vous souhaitez afficher les images dans une galerie de photos ou une grille, il serait important d’utiliser une bibliothèque prenant en charge cette fonctionnalité.
Si vous avez d’autres visionneuses d’images que vous aimeriez recommander, assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car j’aimerais entendre vos favoris !
Merci encore d’avoir lu et je vous souhaite le meilleur avec votre recherche de visionneuse d’images React !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.