Nick joue à plusieurs RPG et jeux vidéo de table, et écrit de la fiction fantastique.

Démarrer avec ReactJS n’est pas aussi simple que de travailler avec un framework comme jQuery ou ExtJS. Il existe plusieurs outils et quelques packages logiciels nécessaires pour créer un site ReactJS avec un backend Web API 2.
Tout d’abord, les IDE. Oui, il y en a deux que j’utilise pour un seul projet ! J’utilise Visual Studio 2015 (vous pouvez utiliser Visual Studio Community Edition) pour créer le projet Web API 2 de base. Ensuite, j’utilise Visual Studio Code pour travailler avec ReactJS. Il possède des fonctionnalités intégrées qui facilitent l’utilisation de React plutôt que de l’utiliser dans Visual Studio 2015 (cela me semble étrange aussi !). Vous pouvez télécharger les deux ici.
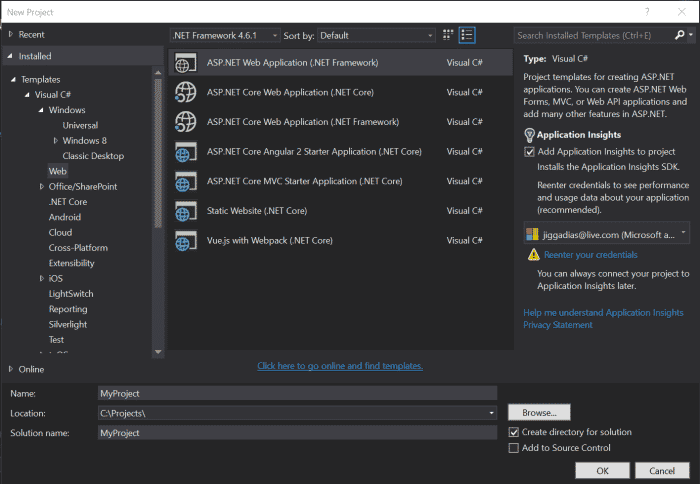
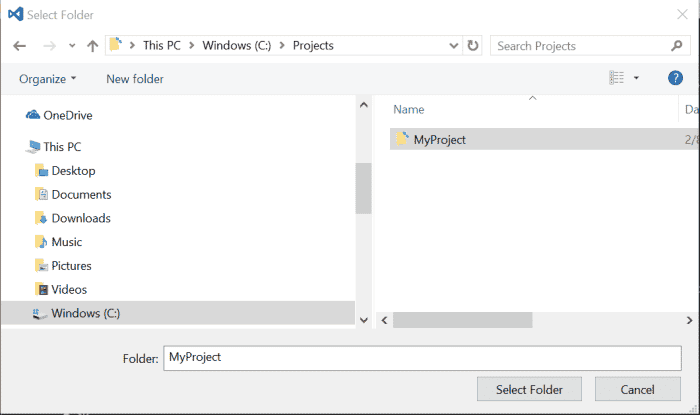
Une fois que vous avez configuré les deux IDE, continuez et créez une nouvelle application Web ASP.NET dans Visual Studio. Pour cet exemple, j’appelle le projet ‘MyProject’ et je l’enregistre dans ‘C:\Projects\’.

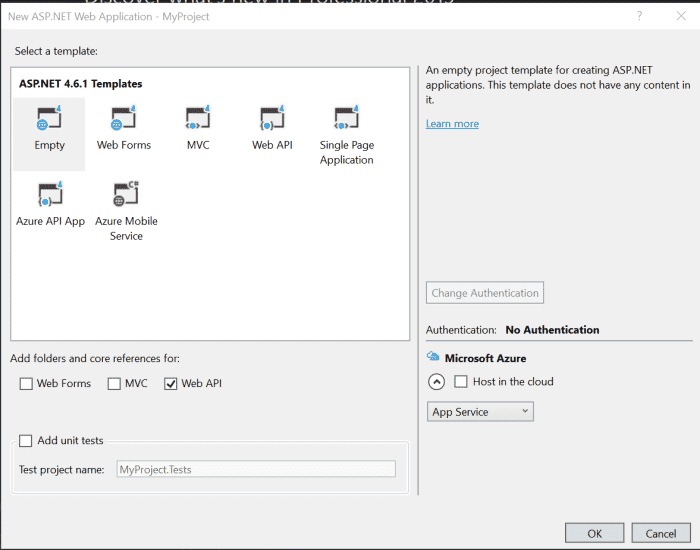
Faites-en un projet vide et incluez des dossiers et des références WebAPI.

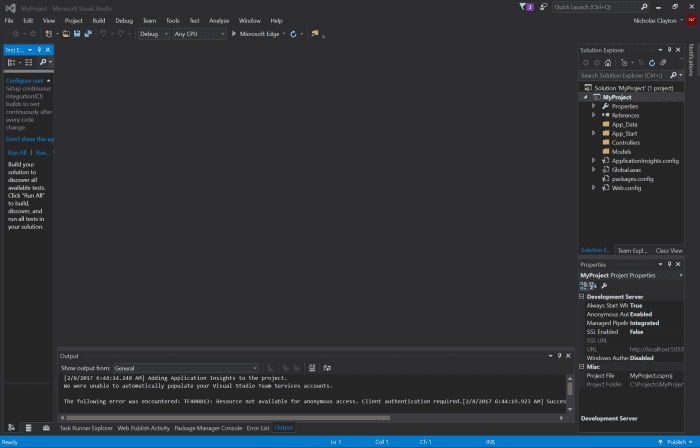
Une fois le projet configuré et affiché dans Visual Studio, ouvrez Visual Studio Code et accédez à Fichier > Ouvrir le dossier et accédez à « C:\Projects\MyProject ». Cela vous placera dans le dossier racine au-dessus du dossier où se trouvent vos fichiers de projet (vous verrez un dossier ‘MyProject’ dans le dossier sélectionné).



Configuration d’ECMA6, de ReactJS et de l’évier de cuisine
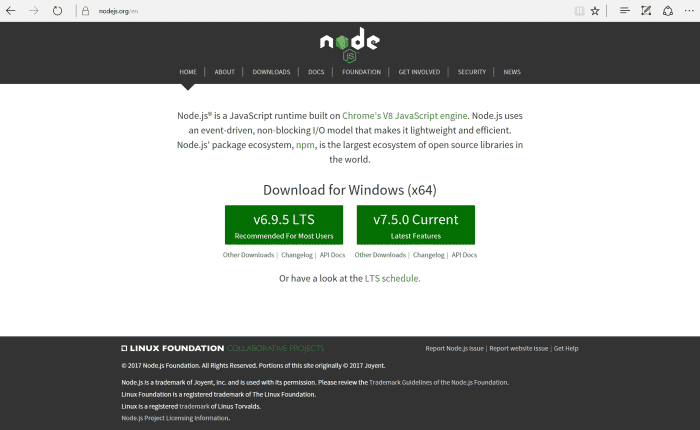
C’est la partie qui m’a pris un certain temps pour bien comprendre, et je n’ai peut-être toujours pas une compréhension complète du processus ! Cependant, je peux vous fournir les étapes pour vous orienter dans la bonne direction. Tout d’abord, vous devez vous rendre sur https://nodejs.org et télécharger NodeJS. J’ai téléchargé la version actuelle, mais vous pouvez télécharger en toute sécurité la version recommandée.

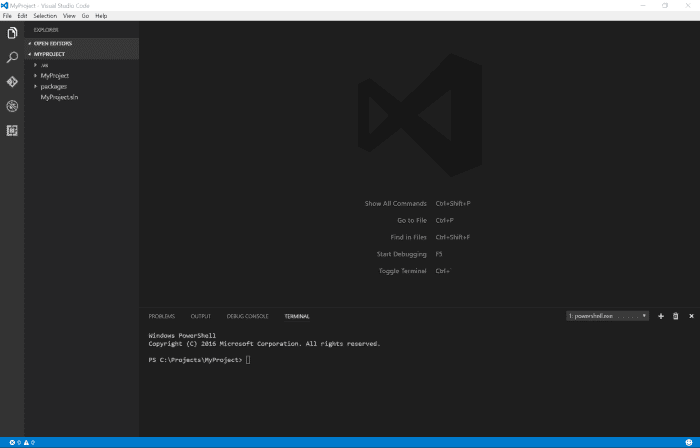
Cela installera NodeJSName et le Gestionnaire de packages de nœuds, que nous utiliserons beaucoup. Revenez ensuite dans Visual Studio Code et appuyez sur [Ctrl + `] (c’est une coche arrière, pas un guillemet simple) pour afficher la fenêtre du terminal. C’est maintenant que la magie commence !

Faites défiler pour continuer
Nous passerons beaucoup d’appels au Gestionnaire de packages de nœuds en utilisant la commande ‘npm’ dans la fenêtre du terminal. presse [Enter] après avoir tapé chacune des commandes ci-dessous dans la fenêtre du terminal.
Les deux premières commandes configureront WebPack, qui sera utilisé pour transpiler notre code non pris en charge (ECMA6, JSX, etc.) en Javascript pris en charge.
npm install webpack -g npm link webpack
Ensuite, nous allons initialiser notre projet afin qu’il puisse fonctionner avec les packages npm. Cela créera un fichier package.json et un dossier node_modules pour notre projet.
npm init
Ensuite, nous installerons toutes les dépendances dont nous avons besoin pour pouvoir développer notre application. Nous avons besoin de babel et de plusieurs modules complémentaires appelés chargeurs afin que WebPack traite tous ces fichiers à utiliser et les organise soigneusement à la fin. Vous pouvez le copier et le coller dans la fenêtre du terminal. Cela nous permettra de travailler avec ECMA6, SASS, JSON et Images.
npm install --save-dev babel-loader babel-cli babel-preset-latest babel-preset-stage-2 babel-preset-react style-loader css-loader autoprefixer-loader sass-loader node-sass json-loader url-loader extract-text-webpack-plugin@^2.0.0-rc.3
Ensuite, dans Visual Studio Code, vous devrez créer un nouveau fichier nommé ‘.babelrc’ (il commence par un ‘.’). Dans ce fichier, vous placerez les éléments suivants, ainsi que tous les préréglages supplémentaires dont vous pourriez avoir besoin pour Babel.
{
"presets": ["latest", "stage-2", "react"]
}Nous devons maintenant installer les dépendances côté client dont nous avons besoin pour notre projet. Cela permettra à notre application d’utiliser le framework ReactJS et d’avoir des capacités AJAX.
npm install --save react react-dom react-router axios
Maintenant, nous devons créer un fichier nommé ‘webpack.config.js’ et y mettre le code suivant. C’est ce qui indique à WebPack comment travailler avec nos fichiers. Nous préciserons que nos fichiers traités iront dans ‘C:\Projects\MyProject\MyProject\content\’, et que ces fichiers seront appelés bundle.js et bundle.css.
var webpack = require("webpack");
var ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
path: "MyProject/content",
filename: "bundle.js",
publicPath: "/content/"
},
module: {
loaders: [
{
test: /\.js$/,
exclude: /(node_modules)/,
loader: 'babel-loader',
query: {
presets: ["latest", "stage-2", "react"]
}
},
{
test: /\.css$/,
loader: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader!autoprefixer-loader'
})
},
{
test: /\.scss$/,
loader: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader!autoprefixer-loader!sass-loader'
})
},
{
test: /\.(jpg|png)$/,
loader: 'url-loader'
}
]
},
plugins: [ new ExtractTextPlugin("bundle.css") ]
};Presque là!
Ouf! Maintenant que tout cela est fait, nous devons maintenant configurer notre structure de dossiers dans notre projet pour accueillir nos fichiers. Dans le dossier du projet ‘C:\Project\MyProject\MyProject\’, créez un dossier ‘content’. C’est là que bundle.js et bundle.css iront.
Dans le même dossier, créez un fichier index.html avec ce qui suit.
Sampe Site
Dans le dossier racine ‘C:/Projects/MyProject’ créez un dossier ‘src’. C’est là que tous vos composants et styles iront. Dans le dossier ‘src’, créez un dossier ‘components’, un dossier ‘images’ et un dossier ‘styles’. Dans le dossier ‘src’, créez un fichier ‘index.js’. Ce sera le point d’entrée dans votre application.
Dans ‘index.js’, tapez ce qui suit, en modifiant vos itinéraires selon vos besoins.
import React from 'react';
import ReactDOM from 'react-dom';
import Page from './components/Page';
import Missing from './components/Missing';
import { Router, Route, hashHistory } from 'react-router';
window.React = React;
ReactDOM.render(
,
document.getElementById('react-container')
);Lors de la création de composants, ajoutez le fichier *.js au dossier ‘components’ et ajoutez le fichier *.scss au dossier ‘styles’. Nous allons créer quatre composants : Page, Accueil, À propos et Manquant.
page.js
import React from 'react';
import { Link } from 'react-router';
import Home from './Home';
import About from './About';
import Missing from './Missing';
import '../styles/Page.scss';
class Page extends React.Component {
constructor(props){
super(props);
this.getNavActions = this.getNavActions.bind(this);
this.getNavAction = this.getNavAction.bind(this);
}
state = {
sectionName: 'Home',
activeAction: 0,
activeComponent: Page.scss
.Page {
background-color: silver;
}Accueil.js
import React from 'react';
import '../styles/Home.scss';
const Home = () => {
return (
This is the Home Component
);
};
export default Home;Accueil.scss
.Home {
background-color: silver;
}À propos.js
import React from 'react';
import '../styles/About.scss';
const About = () => {
return (
This is the About Component
);
};
export default About;À propos.scss
.About {
background-color: silver;
}Missing.js
import React from 'react';
import '../styles/Missing.scss';
const Missing = () => {
return (
Unable to find requested url.
);
};
export default Missing;manquant.scss
.Missing {
background-color: silver;
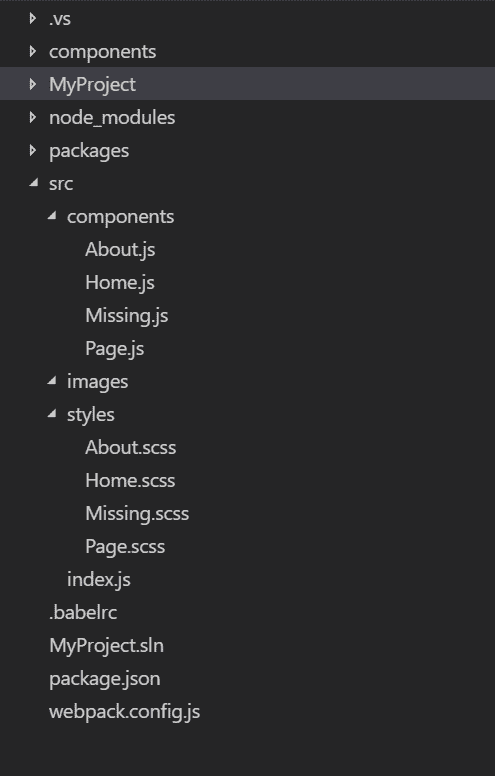
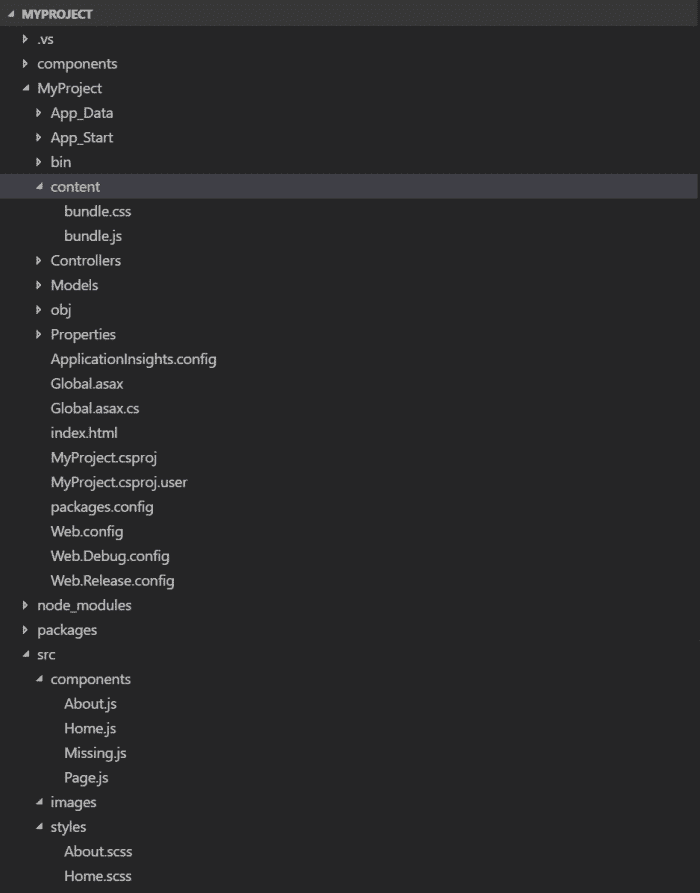
}Une fois que tout cela est en place, votre structure de fichiers devrait ressembler à celle de l’image ci-dessous.

Maintenant, dans la fenêtre du terminal Visual Studio Code, tapez ‘webpack’ et vos fichiers doivent être compilés et placés dans le dossier ‘C:\Projects\MyProject\Myproject\content\’ en tant que ‘bundle.js’ et ‘bundle.css’.

Sommes-nous déjà là?
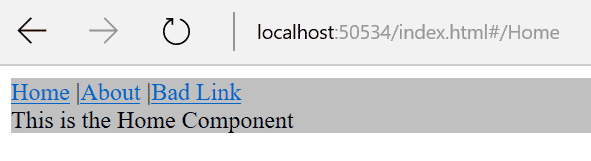
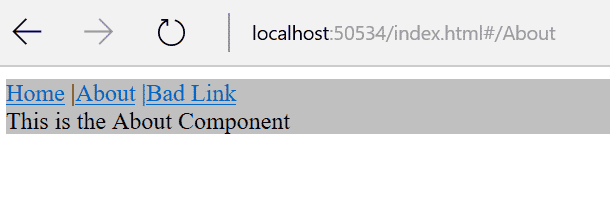
Oui! Maintenant, il ne reste plus qu’à exécuter votre application dans Visual Studio (pas dans Code) et votre index.html devrait proposer trois liens et du texte, le tout avec un arrière-plan argenté. Vous pouvez cliquer sur les liens pour passer de Accueil à À propos, puis sur un mauvais lien appelé Mauvais lien pour illustrer le composant manquant.
Vous remarquerez que l’URL dans la barre d’adresse se termine par #/Home, #/About et #/BadLink. C’est ainsi que fonctionne le MVC côté client de React-Router. Il crée une application d’une seule page qui contient toujours des liens navigables.



Merci d’avoir lu!
Merci à tous d’avoir lu ce tutoriel. J’espère que cela vous aidera à démarrer avec WebPack et ReactJS sans trop d’intimidation. Une fois que vous aurez compris, vous vous référerez de moins en moins aux instructions d’installation ! Vous pouvez en savoir plus sur ReactJS
Cet article est exact et fidèle au meilleur de la connaissance de l’auteur. Le contenu est uniquement à des fins d’information ou de divertissement et ne remplace pas un conseil personnel ou un conseil professionnel en matière commerciale, financière, juridique ou technique.
Suresh Dasaric le 20 mars 2019 :
Merci pour le post. Cela m’aide à mettre en œuvre dans mon site Tutlane.com.
Salut le 22 novembre 2018 :
j’ai besoin d’un exemple d’application