Saleh est un développeur Web expérimenté et utilise ses connaissances et son expérience pour guider les personnes qui souhaitent apprendre le développement Web et les nouvelles technologies.

Dans ce didacticiel, nous allons apprendre à enregistrer et à obtenir des données à partir de Firestore, qui est une base de données Firebase NoSQL hébergée dans le cloud. Nous enregistrerons et récupérerons les données de cette base de données à l’aide de React JS.
Création de la base de données Firestore
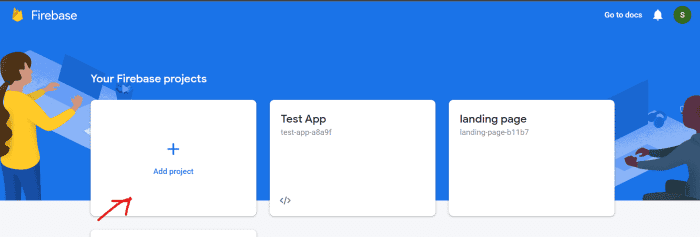
Tout d’abord, nous devons créer une nouvelle application Firebase et une base de données Firestore. Allez sur https://firebase.google.com/ et cliquez sur Commencer. Ensuite, cliquez sur ajouter un projet et remplissez les détails requis.
Il peut vous être demandé d’activer Google Analytics à un moment donné. Il n’y en a pas besoin pour ce tutoriel, alors n’hésitez pas à sauter cette étape.

Créer un projet
Dans votre application React à côté de votre fichier App, js, créez un fichier appelé firebase.js. Celui-ci contiendra nos clés API et nos informations d’identification.
Intégration de Firebase dans notre application React
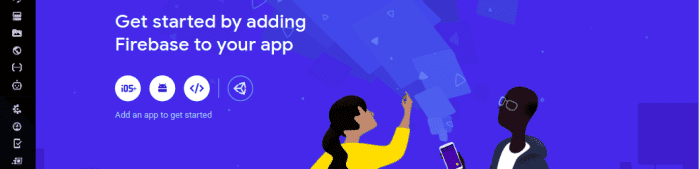
Ensuite, nous devons obtenir l’objet de configuration Web de Firebase. Accédez à votre console Firebase et créez une nouvelle application Web en cliquant sur le option.

Créer une nouvelle application Web
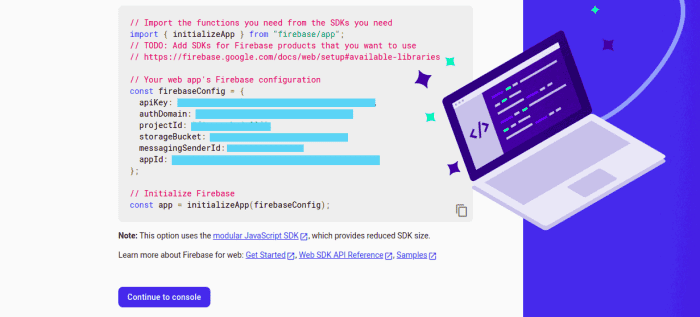
Remplissez les détails requis, puis cliquez sur Enregistrer l’application. Vous recevrez ensuite le firebaseconfig objet. Copiez ces données, nous les utiliserons dans notre fichier firebase.js.
Ensuite, installez Firebase dans votre application React à l’aide de la commande npm suivante :
npm je firebase
Ensuite, dans votre firebase.js fichier, ajoutez le code suivant :
import firebase from 'firebase/compat/app';
import 'firebase/compat/auth';
import 'firebase/compat/firestore';
const firebaseConfig = {
apiKey: "API_KEY",
authDomain: "AUTH_DOMAIN",
projectId: "PROJECT_ID",
storageBucket: "STORAGE_BUCKET",
messagingSenderId: "MESSAGING_SENDER_ID",
appId: "APP_ID"
}
firebase.initializeApp(firebaseConfig);
const db = firebase.firestore();
export default db;Dans le code ci-dessus, remplacez l’objet de configuration par celui que vous avez copié précédemment. Dans ce fichier, nous initialisons essentiellement Firebase et la base de données Firestore.
Créer la base de données Firestore
De retour à votre console Firebase, créez une nouvelle base de données Firestore.
Faites défiler pour continuer

Créer la base de données firestore
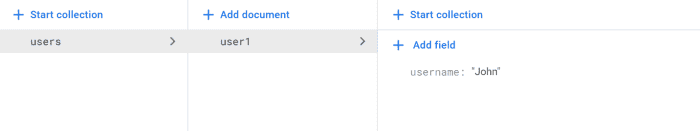
Ensuite, créez une nouvelle collection. Vous pouvez appeler cela comme vous voulez. Appelons-le « utilisateurs » pour l’instant. Créez ensuite un document de test simple. Il s’agit essentiellement d’une donnée (un utilisateur individuel dans notre cas). Nous pouvons également définir cela en utilisant React plus tard.
Ensuite, modifiez les autorisations pour autoriser la lecture et l’écriture afin que nous puissions travailler avec l’application sur localhost.
Ajouter des données à Firestore
Nous allons maintenant voir comment ajouter des données à notre base de données firestore. Tout d’abord dans votre fichier React, disons App.js, importez la base de données à partir du fichier firebase.js. Ensuite, récupérez la collection « users » puis créez un nouveau doc. Ce nouveau document peut être le nom d’utilisateur ou un identifiant aléatoire, etc.
Dans notre cas, nous allons créer un nouveau document appelé user1 et y ajouter le prénom de l’utilisateur comme ceci :
import * as React from "react";
import db from "./firebase";
function App() {
const getData = async () => {
await db
.collection("users")
.doc("user1")
.set({ username: "John" });
};
getData();
return ;
}
export default App;Tout ce que nous faisons ici est de créer un nouveau document appelé user1 dans la collection « users » et d’y ajouter des données.
getData() est une fonction asynchrone et en attente. Les mots-clés async et await permettent un comportement asynchrone basé sur des promesses. Lorsque nous exécutons cette fonction et enregistrons le fichier, les données seront ajoutées à la base de données.
Remarque : le nom du document doit être unique, nous ne pouvons donc pas créer un autre document avec le nom user1.

Base de données Firestore
Obtenir des données de Firestore
Il existe deux manières principales d’y parvenir :
- Appelez une méthode pour obtenir les données.
- Définir un écouteur pour recevoir les événements de changement de données
Regardons ces deux méthodes :
Méthode 1 : Obtenir des documents
Dans cette méthode, nous obtenons simplement un document spécifique ou plusieurs documents d’une collection à l’aide de la fonction get (). Cela récupère les données une fois, ce qui signifie qu’elles ne sont pas en temps réel. S’il y a un changement dans la base de données, vous devrez actualiser la page pour les voir.
Nous allons à nouveau utiliser ici une fonction d’attente asynchrone et utiliser la fonction get() pour obtenir tous les documents de la collection « users ». La fonction get() renvoie un objet, et nous pouvons boucler dessus et obtenir les données en utilisant la fonction data() suivie du nom de l’élément.
import * as React from "react";
import db from "./firebase";
function App() {
const getData = async () => {
const docs = await db.collection("users").get();
docs.forEach((doc) => {
console.log(doc.data().username);
});
};
getData();
return ;
}
export default App;Comme vous pouvez le voir ci-dessus, nous sommes d’abord tous les documents de la collection des utilisateurs. Ensuite, nous parcourons l’objet pour obtenir le nom d’utilisateur de chaque document à l’aide de la fonction data().
Cela renverra les noms d’utilisateur de tous les documents à l’intérieur de la fonction « users ».
Nous pouvons également obtenir un seul document par exemple user1 comme tel. Dans ce cas, il ne sera pas nécessaire d’utiliser une fonction forEach :
import * as React from "react";
import db from "./firebase";
function App() {
const getData = async () => {
const doc = await db
.collection("users")
.doc("user1")
.get();
console.log(doc.data().username);
};
getData();
return ;
}
export default App;Méthode 2 : Instantanés
Tu peux Ecoutez à un document avec la méthode onSnapshot(). Lorsqu’un document est mis à jour, un autre appel met à jour l’instantané du document. Cela signifie que les données sont automatiquement mises à jour et affichées aux utilisateurs sans qu’il soit nécessaire de rafraîchir la page.
Fondamentalement, nous utiliserons la fonction onSnapshot sur la collection des utilisateurs. Chacun des instantanés reçus contiendra un tableau de documents que nous pourrons parcourir comme précédemment.
import * as React from "react";
import db from "./firebase";
function App() {
const getData = async () => {
const collection = db.collection("users");
collection.onSnapshot((querySnapShot) =>{
querySnapShot.forEach((doc) =>{
console.log(doc.data().username)
})
})
};
getData();
return ;
}
export default App;Conclusion
Voilà!
Nous espérons que vous avez apprécié ce tutoriel. Dans la partie suivante, nous verrons comment mettre à jour, supprimer et trier les données.
Merci!
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.