J’ai commencé à utiliser un curseur de comparaison d’images et des effets de transition pour comparer les images.

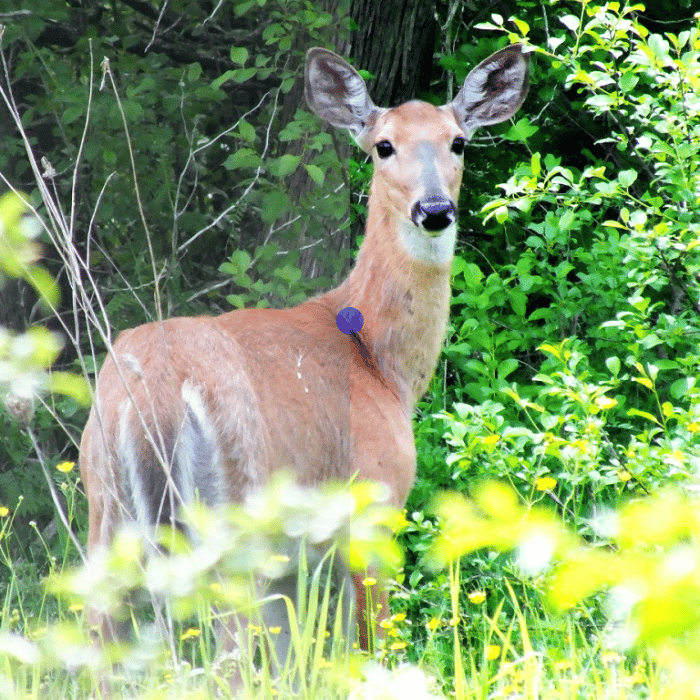
Ma meilleure photo de cerf, avant et après j’ai amélioré le contraste et la saturation.
Michel H
Comparaison d’images
Vous passez 2 minutes à prendre un tas de photos. Les images ne sont pas parfaites, vous passez donc un peu de temps à essayer d’améliorer l’éclairage et le contraste. Ensuite, vous passez 20 minutes à choisir le meilleur à publier en ligne. Parfois, c’est comme si j’étais coincé dans une boucle. Je repasse sans cesse les mêmes images.
Pendant que vous vous mettez en forme, vous pouvez prendre des photos avant et après avec votre téléphone. Prenez une photo, faites de l’exercice pendant 1 semaine. Ensuite, prenez une autre photo. Avez-vous perdu de la graisse ou développé du muscle ? Une semaine est suffisante pour changer de corps, mais votre transformation pourrait être difficile à repérer. Une personne peut abandonner parce qu’elle ne remarque pas que son régime alimentaire et sa routine d’exercice fonctionnent.
Les gens passent beaucoup de temps à comparer des images. Parfois, vous voulez voir la différence. D’autres fois, vous voulez montrer à quel point les deux images sont différentes.
Transitions d’images
Sur un téléphone ou un ordinateur, vous faites généralement défiler vos photos, en voyant une image à la fois. Vous pouvez également démarrer un diaporama. C’est un bon moyen de parcourir toutes vos photos, mais vous voudrez peut-être trouver un meilleur moyen de les comparer. Rendez les différences plus évidentes afin qu’elles soient faciles à repérer en les affichant ensemble.
Les afficher côte à côte signifie que la taille d’affichage maximale est de 50 % de votre écran. Si les images sont rapprochées, le bord droit de la première image sera à côté du bord gauche de la seconde. La taille est réduite et vous comparez différentes zones de l’écran. Cela ne fonctionne donc bien que lorsque les différences sont assez évidentes. Une autre méthode consiste à empiler les images.
Effet de fondu
Passez lentement d’une photo à l’autre en modifiant la transparence. La première image s’estompe pour révéler la seconde. Ensuite, il est inversé. Pendant la transition, l’image de premier plan est transparente.
Vous ne voyez que la première image, les deux images fusionnées et la deuxième image. Les parties de l’image qui sont différentes changent. Cela fonctionne mieux lorsqu’il y a une transformation. Pour les photos de perte de poids, vous pouvez voir le sujet à l’intérieur d’une version plus grande du sujet lorsque la version plus grande est transparente comme une ombre.
Vous trouverez ci-dessous le code HTML de la page que j’ai utilisée pour faire l’effet de fondu. Vous pouvez copier le code et le coller dans un traitement de texte comme le Bloc-notes. Enregistrez sous FadeOut.htm. Ouvrez-le ensuite en tant que page Web hors ligne

Transition de la photo à l’art numérique.
Michel H
Fondu, code HTML à copier
Fade Out Transition


Transformer en une autre image
Progressivement, transformez une image en une autre. Je l’ai vu faire avec une vache et un cheval. Ensuite, j’ai utilisé le programme graphique GIMP et un plugin appelé G’MIC pour transformer les photos avant et après. Le plugin n’est pas fourni avec GIMP. Vous devrez donc peut-être le télécharger.
Chargez deux images et collez la seconde au-dessus de la première en tant que nouveau calque. Sélectionnez Filtres, G’MIC, Déformations, Morph. Puis frappez Appliquer et ajouter quelques points. Appuyez sur Entrée pour lancer l’animation. Appuyez sur Echap lorsque vous avez terminé.
Vous vous retrouvez avec une série d’images. Exporter au format GIF. Pour améliorer la transition, copiez les images et ajoutez-les à la fin dans l’ordre inverse. Maintenant, la 1ère image se transformera en 2ème avant de redevenir la 1ère. Gagnez beaucoup de muscle et c’est comme si vous vous regardiez devenir Hulk ou Bain.
Curseur de comparaison de photos
Après avoir commencé à faire de l’art numérique en appuyant sur un bouton, je voulais une meilleure façon de comparer les résultats. J’ai donc appris à créer un curseur d’image à W3Schools. Chargez deux images l’une au-dessus de l’autre. Appelons-les A et B. Vous voyez la moitié gauche de A et la moitié droite de B. Déplacez lentement le curseur pour révéler plus ou moins.
L’avantage est que vous pouvez déplacer le bord vers la zone exacte que vous souhaitez comparer. Lorsque vous recherchez des différences, les pixels sont côte à côte. Un bon exemple serait de déplacer le curseur au milieu de l’œil gauche.
Faites défiler pour continuer
Avez-vous remarqué le cercle bleu sur la première photo ? En utilisant un curseur de comparaison de photos, j’ai fait une capture d’écran. Si vous utilisiez le curseur, vous feriez glisser le cercle bleu sur l’écran. Lorsque vous les visualisez séparément, vous ne remarquerez peut-être pas à quel point la copie est meilleure. Peut-être que cela vous incitera à passer les 5 secondes supplémentaires qu’il faut pour éditer vos photos.
Découvrez un curseur de comparaison d’images fonctionnel avec la possibilité de charger vos propres images. C’est ce que j’utilisais lorsque j’ai capturé l’affichage du curseur avec les photos de cerfs.
Images avant et après
J’ai fait un dessin numérique à la craie qui ressemble à quelque chose qu’un enfant pourrait faire sur un tableau noir d’école. C’est impressionnant pour moi parce que j’ai écrit un programme informatique pour convertir mes photos préférées en dessin ou en peinture.
Montrer le résultat ne vous donne pas toute l’histoire. L’image secondaire peut être plus impressionnante lorsqu’elle est affichée avec l’original.
Selfies
Vous voudrez peut-être vous montrer ou vous motiver à vous entraîner. Si le but est de modifier votre corps, changez-vous en quelque chose de révélateur comme une paire de shorts courts ou un bikini. Trouvez un arrière-plan uni, mettez-vous en position et prenez une série de photos.
Lorsque vous êtes prêt, essayez de copier les photos précédentes. Faites les mêmes poses et utilisez le même arrière-plan. Une autre option consiste à effacer l’arrière-plan afin qu’il ne soit pas une distraction.
Filtres et art
Lorsque vous améliorez l’apparence d’une image ou que vous la recréez dans un style différent, affichez l’image d’origine et le résultat. Cela peut être inspirant, éducatif et encore plus impressionnant quand on voit à quel point ils sont différents.
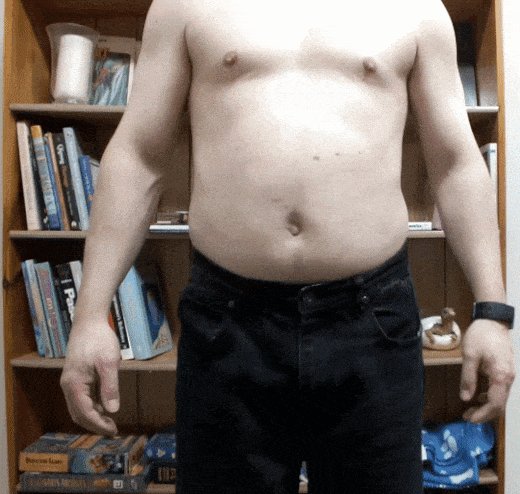
Les filtres et les effets photo sont conçus pour modifier l’image d’origine. Les artistes et les programmes informatiques transforment des images réalistes en art en réduisant le réalisme. Voir sur quoi l’image était basée ou comment elle a été réalisée vous donne une certaine perspective. Une de mes images préférées a été réalisée en refaisant un selfie dans le style de ma bibliothèque. Vous pourriez penser, Wow il l’a fait à partir de ça.

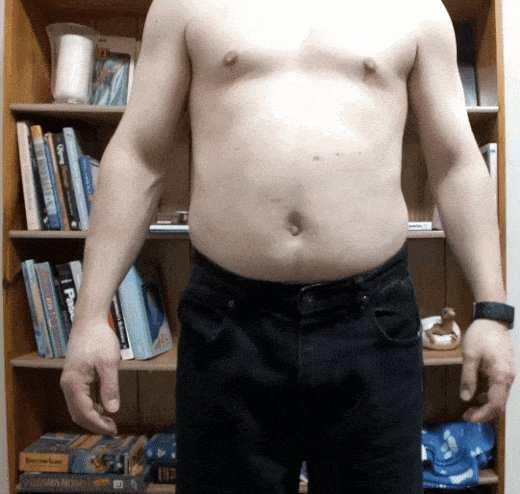
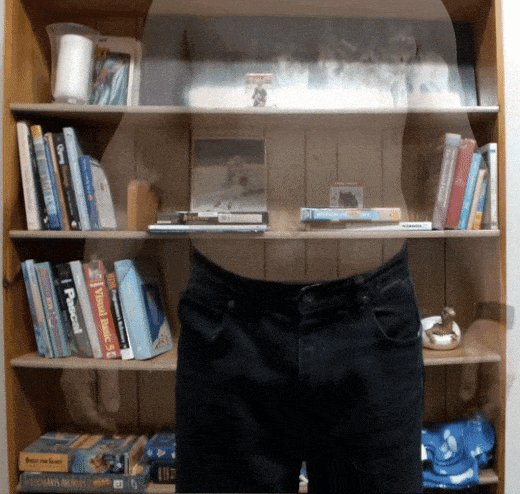
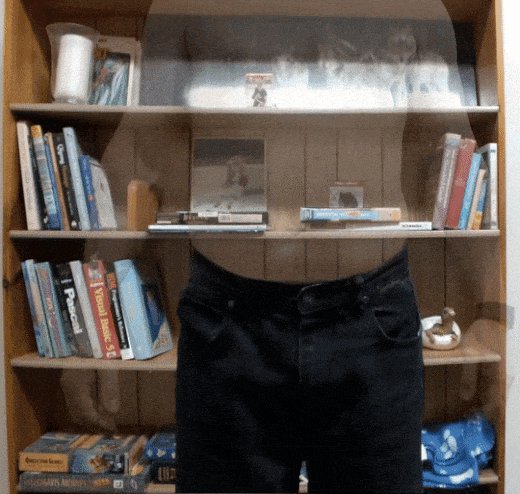
J’ai utilisé mon filtre invisible pour rendre mon corps transparent afin que vous ne voyiez que mon pantalon.
Michel H
GIF et vidéos
Sur votre propre page Web, vous pouvez utiliser CSS ou JavaScript pour comparer les images. Si vous souhaitez les partager dans un e-mail ou un tweet, vous devrez le transformer en GIF ou en une courte vidéo. Aux mêmes dimensions et durée, les vidéos ont une taille de fichier beaucoup plus petite et plus de couleurs. Des sites comme Twitter boucleront des vidéos de 60 secondes comme un GIF.
Vous pouvez transformer une vidéo de haute qualité en GIF et un GIF en vidéo de basse qualité. Je recommande de commencer par une vidéo lorsque cela est possible. Une autre option consiste à utiliser des PNG animés. Ils sont similaires aux GIF animés mais ils peuvent contenir plus de couleurs et avoir une taille de fichier plus petite. Le résultat ressemble plus à une vidéo silencieuse, mais vous ne pourrez peut-être les lire que dans un navigateur comme Chrome.
Sur cette page, j’ai utilisé des GIF pour afficher les animations. L’inconvénient est qu’il réduit le nombre de couleurs et augmente la taille du fichier. Une vidéo de 10 Mo est devenue un GIF de 45 Mo. J’ai dû réduire les dimensions et le nombre d’images pour qu’il soit plus proche de 8 Mo.
Si vous faites défiler rapidement les images, vous risquez de manquer les animations. Il y a deux d’entre eux. Vous voyez l’image originale se transformer en résultat.
Mettre en évidence la différence entre les images.
L’affichage d’une seule photo à la fois est généralement la meilleure façon d’afficher des images. Parfois, vous voulez comparer deux images ou montrer à quel point elles sont différentes. Une bonne façon de faire est d’afficher deux images en même temps sans réduire la taille.
Passez lentement d’une image à une autre ou utilisez un curseur de comparaison d’images. Utilisez-le pour vous aider à remarquer la différence ou pour montrer à d’autres personnes. Gagnez du temps, utilisez-le pour éduquer les gens ou créer des GIF et des vidéos animés.
J’aime prendre des photos, créer des filtres d’image, faire de l’art numérique et relever des défis d’exercice. Juger les images en faisant défiler les images individuelles était difficile. Maintenant, j’ai un moyen plus simple de les comparer et de mettre en évidence les différences.
Afficher des images côte à côte reste le moyen le plus simple et le plus rapide de montrer des différences évidentes. Les photos ci-dessous montrent un effet de rayons X que j’ai réalisé à l’aide de mon filtre invisible. Puisque vous voyez les deux en même temps, il n’y a pas d’attente. C’est aussi plus simple à réaliser.
Le curseur de comparaison de photos est mon moyen préféré de comparer de grandes images. J’aime utiliser l’effet de fondu pour créer une transition intéressante. Pour les petites images, je fais juste une comparaison côte à côte.

Comparaison côte à côte. Effet de vêtements transparents aux rayons X.
Michel H
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.
© 2022 Michel H.