Matt Bird écrit toutes sortes de bêtises, mais il aime écrire des tutoriels d’animation pour Unity.
L’animation d’objets 2D dans Unity est un processus assez simple, bien qu’il ne soit pas entièrement explicite. C’est un peu différent de l’animation 3D – qui, selon le modèle de votre personnage, peut devenir incroyablement complexe et complexe – et nécessite un peu de configuration avant que vous soyez prêt à transformer des sprites statiques en un personnage en mouvement. Voyons comment c’est fait.

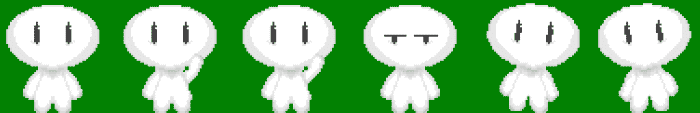
Tous les sprites dessinés par moi à l’aide de GraphicsGale.
Préparer une animation
Pour animer un personnage 2D, vous avez d’abord besoin d’une feuille de sprites. Les feuilles de sprites sont de longues images transparentes qui contiennent tous les sprites que vous avez créés dans une série de lignes et de colonnes. Il existe de nombreux programmes que vous pouvez utiliser pour créer à la fois des sprites et des feuilles de sprites ; Personnellement, je préfère GraphicsGale, car je m’intéresse au pixel art. Le programme que vous utilisez dépend de vos goûts personnels, ainsi que de la nature de votre projet.
Quelle que soit la manière dont vous créez votre feuille de sprites – qui varie d’un programme à l’autre, vous devrez donc rechercher des didacticiels supplémentaires après cela – vous voulez vous assurer que le .png de votre programme a un arrière-plan transparent . Souvent, cela implique de choisir une seule couleur comme couleur d’arrière-plan / d’effacement (comme le vert foncé dans l’exemple de feuille de sprite ci-dessus) qui sert de point de référence pour les zones transparentes de l’image. Si cette couleur d’arrière-plan apparaît dans votre .png en dehors de votre programme d’édition, vous n’avez pas correctement défini votre transparence.
Une fois que vous avez votre feuille de sprite, vous pouvez la déposer dans la vue Projet dans Unity. Je suggère de créer un dossier spécifiquement pour cette feuille de sprite qui peut également contenir tous les autres fichiers associés au personnage 2D que vous souhaitez animer, mais cela dépend de vous.

Captures d’écran prises par moi. Unity détenu et développé par Unity Technologies.
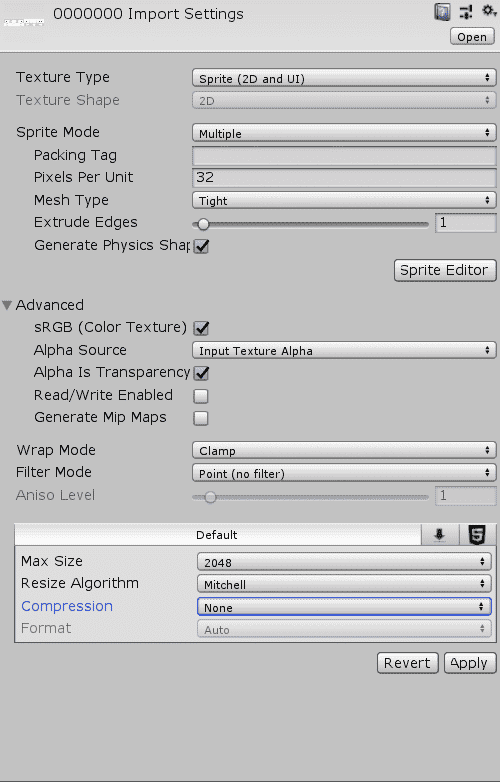
Cliquez sur votre feuille de sprite une fois qu’il s’agit d’Unity et vous afficherez les paramètres d’importation dans l’inspecteur. Les paramètres d’importation déterminent à quoi ressembleront vos sprites lorsqu’ils seront importés dans Unity, et la manière dont vous manipulerez ces paramètres variera d’un jeu à l’autre. Depuis que j’utilise le pixel art, je veux que les sprites soient nets, j’ai donc défini le mode de filtre sur Point (pas de filtre) et la compression sur Aucun. Le pixel art a également tendance à être très petit, d’où son nom, j’ai donc défini les pixels par unité sur 32 pour correspondre à la taille typique d’un jeu d’art sprite. Cela crée un ensemble important de sprites à déposer dans une scène. Appuyez sur Appliquer en bas pour enregistrer vos paramètres.
Quelle que soit la taille de vos sprites, je très vous recommandons de définir Pixels par unité sur la même taille pour chaque œuvre d’art que vous importez dans Unity. Si votre personnage est en 32 PPU, vos arrière-plans doivent également être en 32 PPU. Il en va de même pour tous les autres personnages, ennemis, effets d’animation, etc. Tout régler sur un PPU différent peut sembler très étrange si vous ne faites pas attention.
Quels que soient vos autres paramètres, vous voudrez changer le mode Sprite, tout en haut, en Multiple. Cliquez ensuite sur le bouton Sprite Editor quelques champs plus bas. Cela fera apparaître la fenêtre de l’éditeur de sprites.

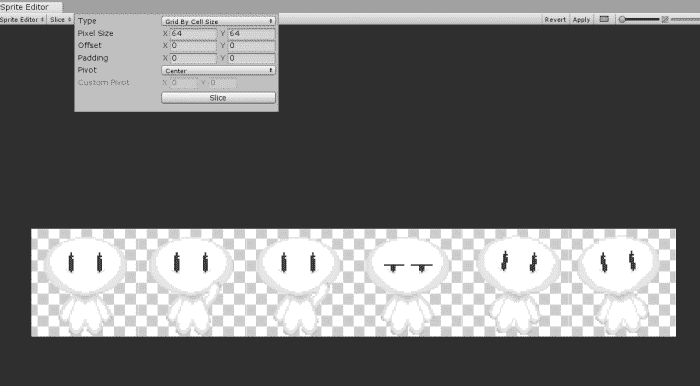
La fenêtre Sprite Editor vous permet de manipuler des images individuelles et de jouer avec une variété de paramètres qui peuvent produire une large gamme d’effets. Pour nos besoins, cependant, nous n’avons besoin d’utiliser l’éditeur de sprites que pour assembler notre feuille de sprites. Actuellement, si vous tirez la feuille de sprites dans Unity, vous obtiendrez un GameObject qui se compose de chaque sprite sur votre feuille, et ce n’est pas ce que vous voulez.
Allez jusqu’à Trancher en haut de l’Éditeur. Cela affichera le menu Slice, illustré ci-dessus. Ici, vous pouvez subdiviser la feuille de sprites en images plus petites que Unity interprétera plus tard comme des images distinctes pour vos animations. La façon dont vous découpez votre feuille dépend de vous, mais ma préférence est de définir Type sur Grille par taille de cellule, puis entrez les dimensions exactes d’un cadre unique ou mon lutin. Les programmes graphiques qui créent des sprites de personnages fonctionnent généralement image par image, il devrait donc être facile de trouver les dimensions de vos images en vérifiant votre programme graphique. Dans ce cas, j’ai créé chacun de mes cadres pour qu’il soit de 64 x 64 pixels, donc j’entre la taille de pixel à 64 et 64. Cela divise la feuille de sprite en six cadres différents, indiqués par de faibles lignes blanches qui apparaissent dans l’image sous le menu. Si ces lignes coupent en deux vos images à un moment donné, vous n’avez pas les bonnes dimensions.
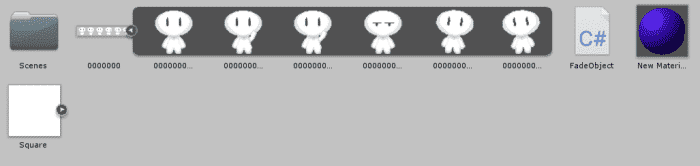
Appuyez sur Appliquer pour enregistrer vos paramètres de tranche, puis fermez la fenêtre et revenez à la fenêtre Projet. Si vous avez suivi les instructions ci-dessus, votre feuille de sprite devrait ressembler à ceci :

Chaque image peut maintenant être insérée individuellement dans votre projet et utilisée comme son propre GameObject.
Faites défiler pour continuer
C’était beaucoup de préparation, mais vous êtes enfin prêt à animer. Passons à l’étape suivante.
Créer une animation
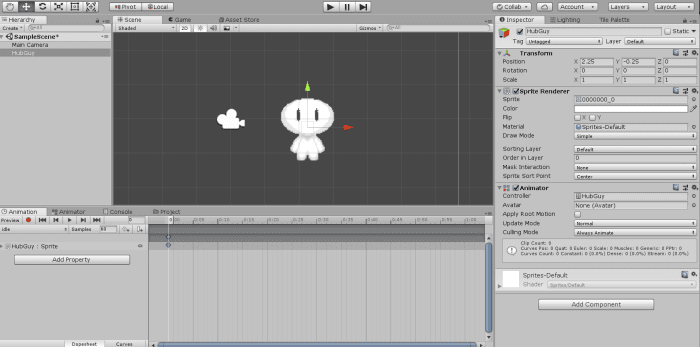
Pour créer une animation dans Unity, vous avez d’abord besoin d’un GameObject. Extrayez l’un des sprites que vous avez choisi de votre feuille de sprite (si vous travaillez avec un personnage, ce sera probablement une animation « inactive », comme votre gars qui se tient debout sur l’écran) et déposez-le dans la vue Scène. Unity ajoutera une transformation et un moteur de rendu de sprite à votre GameObject, et vous pourrez le renommer comme vous le souhaitez.
Ensuite, vous voulez les onglets Animateur et Animation. S’ils ne sont pas sur votre écran Unity par défaut, vous pouvez les ajouter en allant jusqu’à Fenêtre, puis en faisant défiler jusqu’à Animation. Les animations sont les séquences individuelles image par image qui font bouger votre personnage. Les animateurs sont de petites unités de traitement qui indiquent à GameObjects à quelles animations ils peuvent accéder, et permettent à Unity de déclencher des animations à partir d’un script. Vous avez besoin des deux pour animer un GameObject.
Cliquez sur l’onglet Animation et vous verrez une petite notification vous demandant d’ajouter un animateur et un clip d’animation. Nous allons commencer par une pose inactive pour notre personnage. Cliquez sur le bouton près de cette notification et vous serez invité à créer votre premier clip d’animation ; nous l’appellerons « inactif ». Notez le type de fichier .anim. Tous les clips d’animation sont des .anims.
Cela créera également un composant Animator sur votre GameObject ainsi qu’un contrôleur qui stocke tous les clips d’animation de l’animateur. Il apparaîtra sous la forme d’un fichier .controller dans vos ressources. Je vous recommande de déplacer tous les fichiers que vous créez (clips d’animation et contrôleur) dans le même dossier que votre feuille de sprites pour en faciliter l’accès. Vous devez également créer un préfabriqué du GameObject sur lequel vous travaillez, alors faites également glisser le GameObject dans le dossier de la vue Projet.

Vous êtes maintenant prêt à créer une animation. Une fois que vous avez cliqué sur votre GameObject animable, vous pouvez accéder à une chronologie via l’onglet Animation. C’est là que vous pouvez déposer vos images et tester le clip d’animation. Dans cet exemple, ‘idle’ a déjà l’image que nous voulons utiliser, bien que si votre animation inactive avait plus d’images – s’il plongeait de haut en bas, par exemple – vous les déposeriez sur la chronologie après l’image initiale. Vous pouvez ensuite ajuster la vitesse ou la lenteur de l’animation en modifiant le nombre d’échantillons de 60 à ce que vous voulez.
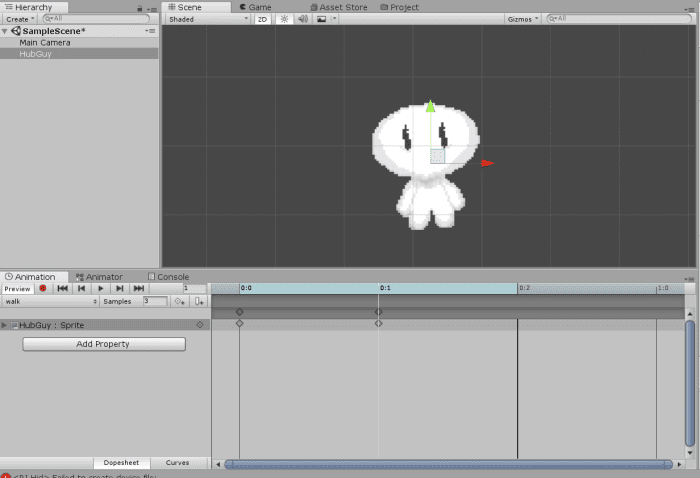
Une animation est réalisée. Créons-en un nouveau. Cliquez sur le menu déroulant à côté du nombre d’échantillons et vous verrez une liste complète de toutes les animations stockées dans le contrôleur de votre GameObject. Cliquez sur Créer un nouveau clip et vous serez à nouveau invité à créer et à enregistrer un nouveau clip avec un nom spécifié. Nous nommerons celui-ci « promenade ».

‘walk’ nécessite deux images, dans ce cas, nous prenons donc les deux dernières images sur la feuille de sprites pour ce personnage et les déposons sur la timeline. Celles-ci deviennent des images clés, qui aident à dicter le flux du clip d’animation. Réglez les échantillons sur quelque chose de bas et appuyez sur le bouton Play et il effectuera une sorte de marche trébuchante. (Croyez-moi quand je dis que ça n’a pas l’air si impressionnant. Vous ne manquez pas grand-chose.) Le clip d’animation boucle une fois qu’il atteint la première image sans image clé, donc après avoir fait son deuxième pas, il reviendra à la première. Tant que ce clip d’animation est actif, il marchera pour toujours.
Et c’est ça! Vous avez maintenant un GameObject animé (très basique) dans Unity ! À l’aide de votre feuille de sprites, vous pouvez créer autant de clips d’animation que vous le souhaitez de la même manière, permettant à votre personnage d’attaquer des ennemis, d’ouvrir des portes, de toucher leur visage lorsqu’ils sont confus ou tout ce que vous voulez. Une fois que vous vous êtes habitué au processus, il ne faut que quelques minutes entre l’achèvement d’une feuille de sprite et l’animation d’un personnage. Vous pouvez également utiliser des scripts C# pour accéder aux animations dans des instances spécifiques à l’aide de la référence suivante :
votreObjet.GetComponent
Si votre personnage est touché par un ennemi, par exemple, vous pouvez coder votre jeu pour passer à une animation « endommagée », et votre personnage le fera immédiatement en frappant un ennemi, en supposant qu’il ait le bon animateur attaché. Vous pouvez même stocker des clips d’animation en tant que variables afin d’accéder à des animations spécifiques sans utiliser de chaîne.

Conseils avancés
Bien sûr, il y a beaucoup plus à animer GameObjects dans Unity, et couvrir toutes les bases va bien au-delà de la portée de cet article. Néanmoins, jetons un coup d’œil à quelques conseils rapides pour vous aider à créer et à utiliser des animations au-delà des bases :
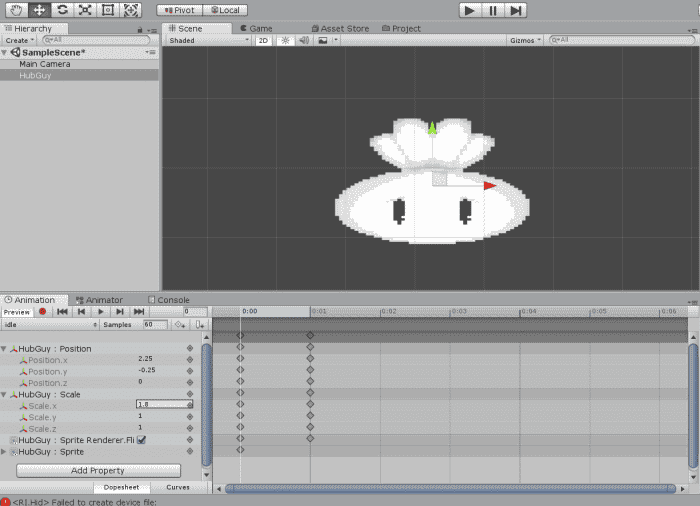
- Vous pouvez créer des effets supplémentaires pour vos clips d’animation en manipulant les propriétés. Cliquez sur Ajouter une propriété lors de l’édition d’un clip d’animation et vous verrez une liste d’options – généralement Transformer et Renderer / Sprite Renderer – qui se développent de manière à modifier l’apparence, la taille, la rotation, le calque, l’opacité de votre GameObject, entre autres choses. Vous pouvez également définir chacune de ces propriétés pour qu’elle soit différente pour chaque image clé. Par exemple, si vous souhaitez faire disparaître votre GameObject dans le cadre d’une animation, vous pouvez définir son paramètre Color.a sur 0 sur l’image finale de l’animation. , ce qui fait passer progressivement son opacité de visible à invisible à la fin du clip d’animation.
- Vous pouvez également manipuler les propriétés de tous les objets enfants attachés à votre GameObject via des clips d’animation. Les enfants apparaîtront dans le même menu déroulant que les autres propriétés, et chacun peut être modifié de la même manière que celle mentionnée ci-dessus. Les objets enfants pour le GameObject moyen peuvent inclure des armes, des boucliers, des objets, des vêtements, des yeux, des bouches et bien d’autres.
- Il est fortement recommandé de faire ne pas changer la Position d’un GameObject parent via Propriétés. Les coordonnées de position s’appliquent à l’espace global dans Unity pour les parents, donc si vous animez votre personnage pour qu’il se déplace vers le haut lors de l’exécution d’une animation de saut, il se déplacera plutôt vers ceux-ci. spécifique coordonnées chaque fois que vous déclenchez l’animation. Cela dit, les objets enfants d’un parent utilisent des coordonnées locales, donc si vous déplacez une arme ou un bouclier vers le haut ou vers le bas pendant une animation, ils se déplaceront toujours par rapport à la Position de l’objet parent.
- Les clips d’animation sont définis par défaut pour boucler indéfiniment. Pour changer cela, recherchez le fichier .anim du clip d’animation dans votre vue Projet et vérifiez-le dans l’inspecteur. Décochez le temps de boucle. De cette façon, l’animation ne jouera qu’une seule fois, arrêtant le GameObject à l’apparition de l’image finale.
- Les clips d’animation sont spécifiques à leur GameObject d’origine. Par conséquent, vous ne pouvez pas créer une animation générique de « marche » et l’appliquer à chaque GameObject, car elle reprendra également l’image du premier clip d’animation et transformera comme par magie le nouveau personnage en l’ancien pendant la durée du Animation. Il existe des moyens plus complexes de contourner cela, mais pour la plupart, chaque GameObject animé aura besoin de son propre ensemble de clips d’animation.
© 2020 Matt Bird








