
Découvrez une variété de superbes modèles de page de destination Tailwind dans cette liste !
Meilleurs modèles de page de destination Tailwind
Accueillir! Dans ce guide complet, nous allons examiner de nombreux modèles de pages de destination Tailwind que vous pouvez utiliser pour votre projet.
Ces modèles sont un excellent moyen d’échafauder rapidement une page de destination, en particulier si vous souhaitez créer une page Web avec Tailwind. Ce type de page de destination peut être utilisé pour collecter les inscriptions des utilisateurs, présenter les fonctionnalités d’un produit et bien plus encore.
Créer une page Web pour votre produit ou votre entreprise ne devrait pas être trop difficile, car il existe de nombreux modèles prédéfinis disponibles pour commencer.
Commençons!
1. Ensuite
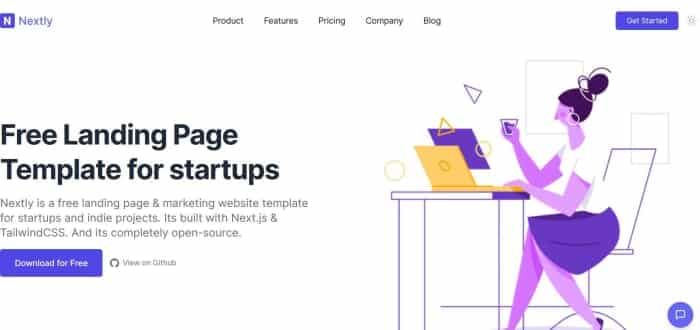
La première page de destination que nous allons examiner s’appelle Nextly. Il s’agit d’un modèle open source gratuit disponible sur GitHub. Il a un joli design minimaliste, qui a fière allure, je dois dire !
Cette page de destination contient de nombreuses sections utiles, notamment :
- FAQ
- Blocs de fonctionnalités
- Section héros
- Témoignages
Je recommanderais certainement d’y jeter un œil si vous souhaitez créer une page de destination pour votre produit.

Il s’agit d’un excellent modèle de page de destination avec de nombreuses sections utiles.
2. Page de destination Flowbite
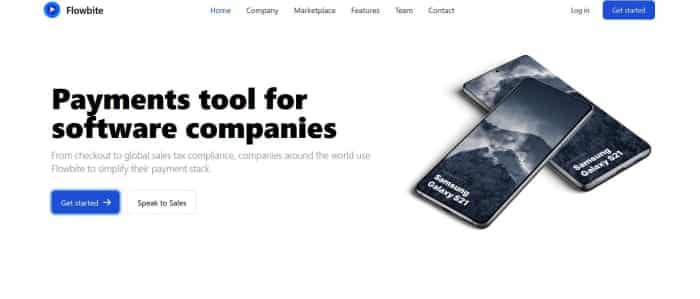
Flowbite a publié une page de destination gratuite sur GitHub, qui est construite à l’aide de blocs de la populaire bibliothèque Flowbite.
Il a un beau design minimaliste avec de nombreuses sections utiles, y compris une section héros, des blocs de fonctionnalités et un appel à l’action. Vous pouvez également le modifier et l’adapter à l’esthétique visuelle de votre marque à l’aide du framework CSS Tailwind.
J’ai inclus ci-dessous une capture d’écran de la section des héros pour cette page de destination, qui contient également un titre frappant ainsi que des boutons d’appel à l’action.

La section héros de la page de destination, avec un titre et une photo !
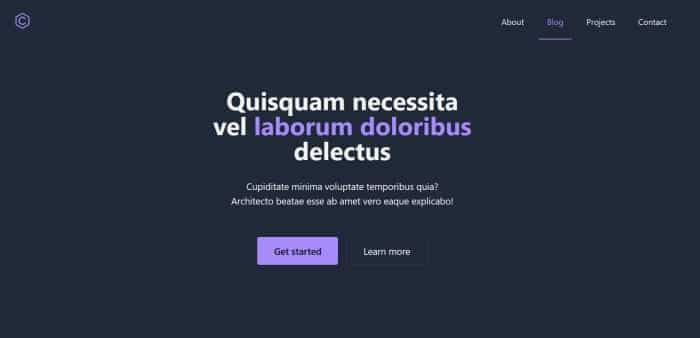
3. Tribord
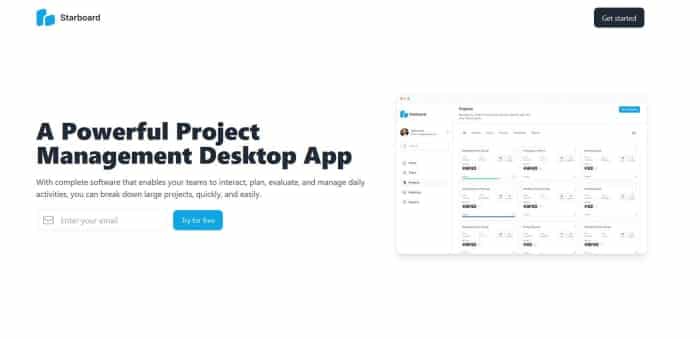
Starboard est un thème de page de destination disponible à partir de Float UI, et il serait utile pour les entreprises SaaS ou celles qui vendent des produits numériques tels que des abonnements SaaS, etc.
La section héros contient un titre avec un sous-titre, ainsi qu’une image sur le côté gauche où une photo ou une illustration du produit peut être incluse. Ce serait un excellent moyen de capter l’intérêt des utilisateurs qui arrivent sur la page et souhaitent en savoir plus sur le produit.
Ce modèle est rapide à configurer dans l’ensemble et utilise Tailwind CSS, il est donc rapide à modifier et à adapter en fonction de votre cas d’utilisation.

4. Néon
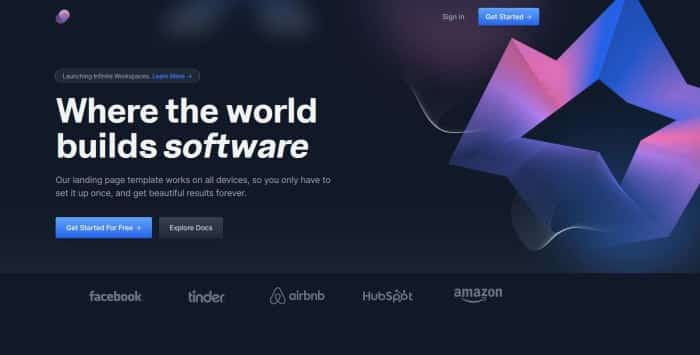
La prochaine page de destination que je recommanderais de consulter s’appelle Neon, et elle est disponible auprès de Cruip ! Il présente un thème sombre époustouflant avec de beaux dégradés flous qui créent un effet époustouflant dans l’ensemble.
Il est construit avec Tailwind CSS et Vite, de sorte que les temps de construction sont globalement très rapides. J’ai déjà utilisé ce modèle et j’ai été stupéfait par la rapidité avec laquelle Vite démarre le serveur de développement afin que vous puissiez commencer à modifier le modèle.
Il existe également de nombreux autres modèles disponibles sur Cruip, que je recommanderais également de consulter.

Ce modèle a un dégradé époustouflant qui a l’air incroyable avec le thème sombre !
5. Modèle de portfolio gratuit
Un autre modèle de page de destination sympa que j’ai découvert est un modèle gratuit et open source de Mamba UI, que vous pouvez utiliser dans vos projets.
Il serait utile pour créer un site de portefeuille pour présenter des projets, des produits ou des travaux antérieurs. Il comporte des rubriques comprenant :
- Section héros
- Statistiques
- Appel à l’action de la newsletter
- Vitrine de témoignages
- Formulaire de contact
Si vous souhaitez créer un site avec un thème sombre, cette page de destination est définitivement une option fantastique ! Dans l’ensemble, il s’agit d’un excellent modèle open source que je recommanderais de consulter.

La section héros au-dessus du pli pour le modèle de portefeuille de Mamba UI.
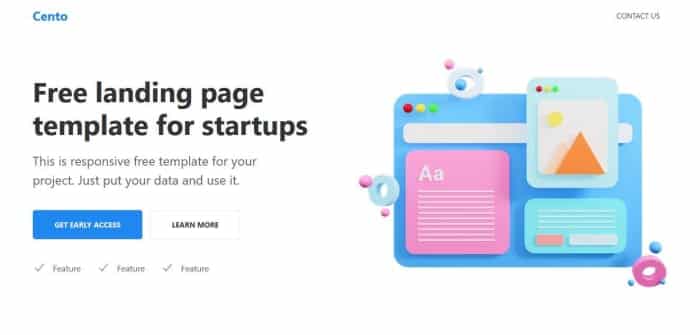
6. Cento
Cento est une page de destination gratuite disponible sur Launchoice et je suis un grand fan du design ! Il a une belle esthétique minimale mais moderne, qui fonctionne à merveille avec l’illustration glassmorphique de la section héros.
La tendance du design glassmorphisme consiste en des pages Web qui contiennent des formes et des dégradés flous, ainsi que des éléments avec un effet de verre dépoli. C’est une tendance de design assez populaire, et ça a l’air fantastique, je dois dire ! Vous pouvez créer une page de destination en verre morphique avec ce thème et incorporer également des éléments en verre dépoli.
Je recommanderais certainement Cento si vous êtes à la recherche d’un modèle de page de destination Tailwind moderne.

Cento a une esthétique moderne, qui fonctionnerait très bien avec des éléments glassmorphes.
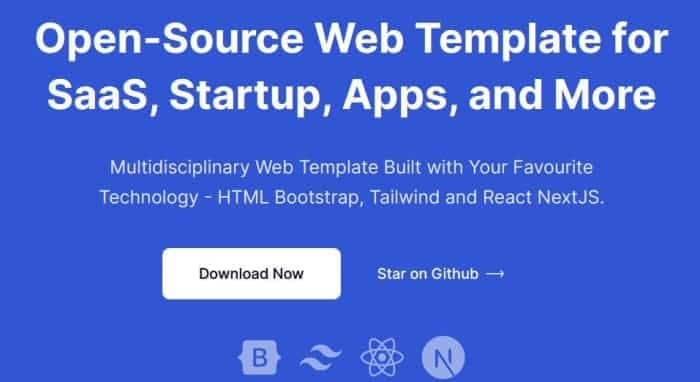
7. Grilles de queue
TailGrids propose également une page de destination open source avec de nombreuses sections utiles, notamment des sections de fonctionnalités, des tableaux de tarification, des témoignages et bien plus encore. Cela a un design moderne, et en tant que développeur frontend, je trouverais cela très utile pour de nombreux projets !
Il propose également des pages supplémentaires, notamment une page de tarification, des écrans d’inscription et de connexion, et bien d’autres pages.
Dans l’ensemble, ce serait un excellent thème que vous pourriez utiliser pour créer une page de destination pour vos produits.

Cette page de destination est open-source et disponible sur TailGrids.
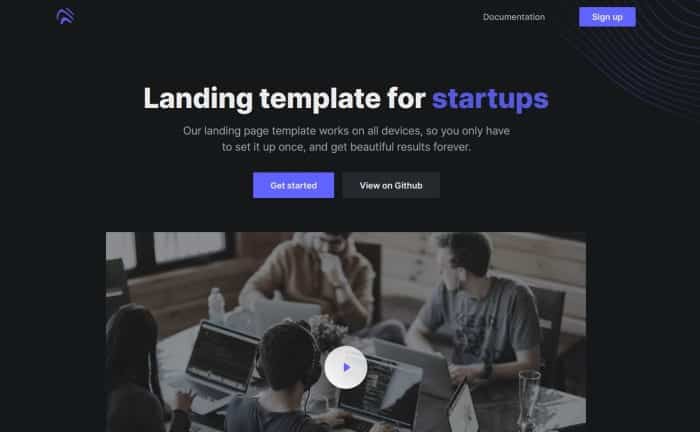
8. Ouvrir
Le modèle final que nous allons examiner dans ce guide est un modèle de page de destination gratuit de Cruip appelé Open ! Il présente un thème sombre époustouflant, ainsi que de nombreux éléments utiles et des blocs de page de destination.
Ce modèle contient de nombreuses sections intéressantes, notamment :
- Héros d’atterrissage
- Rubriques de fonctionnalités
- Témoignages
- Appel à l’action
Les sections s’animent également lorsque vous faites défiler la page, ce qui est fantastique et ajoute un effet d’animation soigné à la page de destination.

Voici un superbe modèle disponible chez Cruip !
Modèles de page de destination
J’espère que vous avez découvert de superbes pages de destination Tailwind !
Merci beaucoup d’avoir lu ce guide, nous avons examiné de nombreux exemples de modèles de page de destination Tailwind que vous pouvez utiliser pour votre prochain projet.
La création d’une page de destination Tailwind ne devrait pas être trop difficile, car il existe une pléthore de modèles pour vous aider à configurer rapidement la page initiale. À partir de là, vous pouvez simplement modifier le texte et les images de la page, et si vous souhaitez apporter des mises à jour à la conception, c’est assez rapide avec Tailwind CSS.
Si vous souhaitez ajouter des grilles Tailwind à votre page de destination, comme une galerie d’images ou une liste de fonctionnalités, je vous recommande mon guide qui contient des exemples de grille Tailwind ici. Il répertorie de nombreux extraits de code de démarrage rapide que vous pouvez ajouter à vos projets.
Avez-vous d’autres modèles de page de destination que vous aimeriez recommander ? Faites-moi savoir si vous avez des recommandations ou des suggestions de thèmes dans la section commentaires ci-dessous!
Merci encore de votre lecture et je vous souhaite le meilleur pour votre site ou projet Tailwind !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.








