Découvrez quelques-uns des meilleurs kits d’interface utilisateur Tailwind pour vos sites Web et vos projets !
Meilleurs kits d’interface utilisateur Tailwind
Bienvenue! Dans ce guide, nous allons examiner de nombreux kits d’interface utilisateur Tailwind que vous pouvez utiliser pour échafauder rapidement votre prochain projet, site Web ou tableau de bord. Ceux-ci peuvent être utilisés pour une variété de cas d’utilisation, y compris pour les pages de destination, les tableaux de bord et toutes sortes d’applications.
Tailwind CSS est un framework CSS open source populaire pour vous aider à créer des sites Web rapidement et efficacement. Cependant, si vous souhaitez créer des sites Web et des pages de destination, je vous recommande de consulter les bibliothèques décrites ici, qui contiennent des blocs prédéfinis que vous pouvez ajouter à vos projets. Si vous avez besoin de sections spécifiques à ajouter à votre site, comme un pied de page, une section FAQ ou un formulaire de contact, vous pouvez les trouver dans les bibliothèques.
Commençons!
La première bibliothèque que nous allons examiner s’appelle Kometa UI, qui est développée par Kitwind. En tant que développeur, j’ai trouvé que cette bibliothèque était un excellent choix dans l’ensemble, et je la recommanderais sans hésiter !
Il s’agit d’une bibliothèque de composants gratuite avec de nombreux blocs de construction utiles que vous pouvez utiliser pour créer vos sites Web et vos pages de destination. De nombreuses sections utiles sont incluses, telles que :
- Barres de navigation
- Questions fréquemment posées
- Tableaux de prix
- Blocs statistiques
- Pieds de page
Ces sections essentielles peuvent être mélangées et associées pour créer des pages de destination intéressantes avec le framework CSS Tailwind. Il s’agit d’une excellente offre de Kitwind, et le meilleur de tous, ces composants sont entièrement gratuits pour les chantiers de construction !

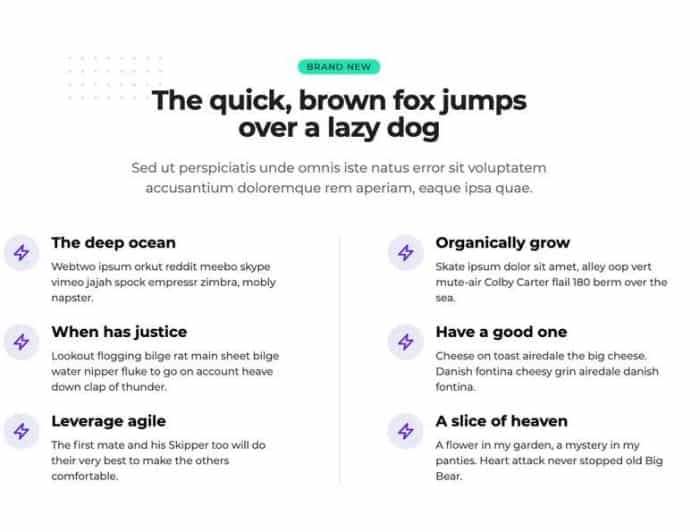
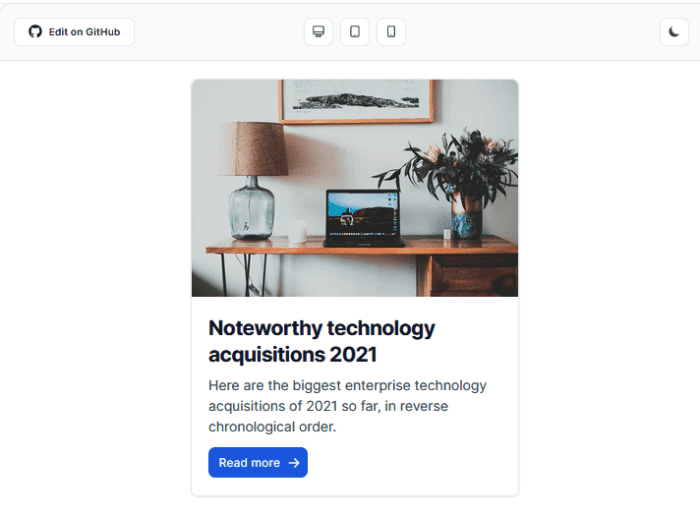
Ceci est un exemple de section disponible dans le kit Kometa UI.
2. Interface utilisateur flottante
Float UI est le prochain kit que nous allons examiner, qui contient également une variété de composants premium pour la création de pages Web et de pages de destination. Certains des composants et des sections incluent :
- Bannières
- Rubriques CTA
- Blocs de fonctionnalités
- Alertes
- Rubriques témoignages
Ceux-ci pourraient être utilisés comme éléments de base pour la création de sites Web. Par exemple, vous pouvez mélanger et assortir les différentes sections pour créer de nouvelles pages pour votre site.
De nombreux modèles de sites Web sont également disponibles, notamment un site Web de marché, une page de destination avec de jolis dégradés, etc.

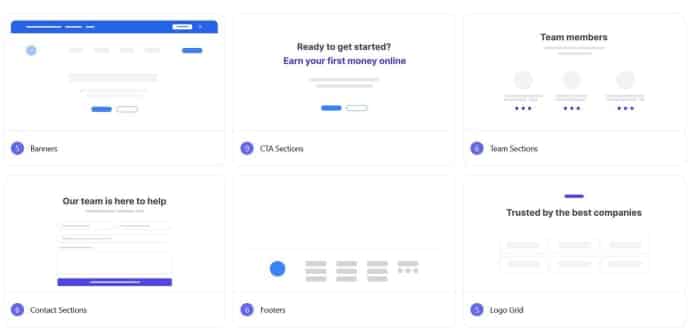
Float UI contient de nombreux composants et sections de site Web pour vous aider à créer des sites Web.
3. Flowbite
Flowbite dispose d’un grand ensemble de composants à utiliser, y compris une incroyable variété de composants. En tant que développeur Web, j’ai trouvé les exemples très utiles pour montrer comment créer des composants avec Tailwind, des badges aux barres de navigation, etc.
Si vous souhaitez ajouter une barre de navigation à votre site, par exemple, de nombreux exemples sont disponibles. Je recommanderais certainement d’explorer les différents composants disponibles pour voir ce qui fonctionnerait le mieux pour votre site ou votre projet.
Une version premium est également disponible, avec des blocs d’interface utilisateur que vous pouvez rapidement ajouter à votre site Web. Cela peut être utile si vous souhaitez créer rapidement des pages Web ou des pages de destination.

Flowbite a plus de 50 composants disponibles, y compris des cartes !
4. Grilles de queue
TailGrids est une bibliothèque d’interface utilisateur avec de nombreux composants et blocs. Avec la version gratuite, vous obtenez de nombreux composants gratuits, ainsi que l’accès à certains blocs également. Avec ceux-ci, vous pouvez accélérer votre flux de travail de développement et accéder à diverses sections du site Web.
Cela étant dit, si vous souhaitez utiliser la bibliothèque complète, vous devrez passer à la version premium. Cela peut valoir la peine d’investir si vous êtes un développeur Web frontal qui crée des sites et des projets pour des clients, ou si vous souhaitez simplement des blocs d’interface utilisateur pour vos propres projets et sites.

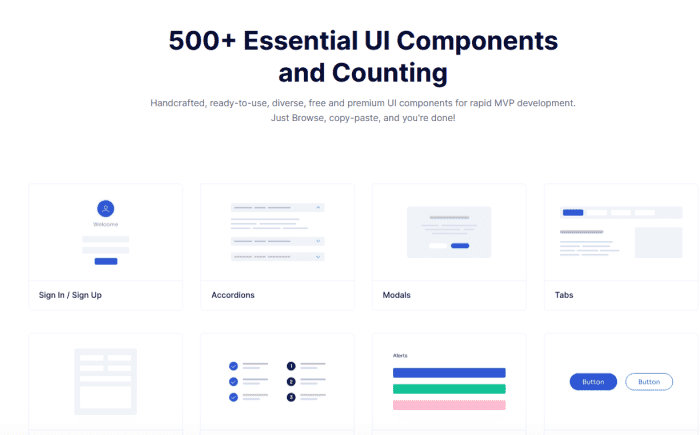
TailGrids propose de nombreux composants, notamment des formulaires d’inscription, des alertes, des modaux, etc.
5. Interface utilisateur marguerite
Daisy UI est une bibliothèque de composants open source qui contient de nombreux composants utiles que vous pouvez ajouter à vos projets.
Plutôt que d’écrire de nombreuses classes Tailwind pour créer un composant, vous pouvez utiliser la bibliothèque Daisy UI à la place, qui supprime toutes les classes nécessaires à la création de composants. Vous pouvez en voir de nombreux exemples sur la page de destination.
Cette bibliothèque a une excellente documentation dans l’ensemble, et elle est également rapide à configurer.

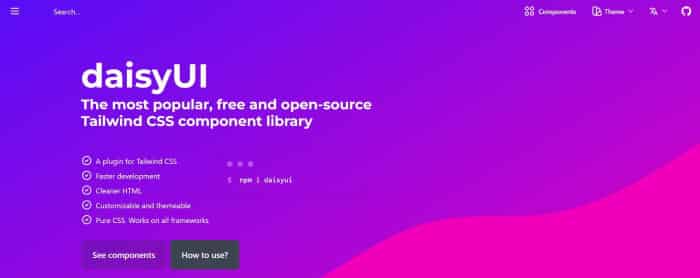
La page de destination pour Daisy UI
Mes recommandations sur les meilleurs kits d’interface utilisateur Tailwind
6. Blocs méchants
Wicked Blocks est un ensemble de composants Tailwind gratuits que vous pouvez utiliser pour vos projets.
Il existe également de nombreuses sections de page que vous pouvez ajouter à vos projets et sites, y compris des sections de héros, des blocs de fonctionnalités et bien plus encore.
Cet ensemble est particulièrement utile si vous souhaitez créer des pages de destination, car il existe de nombreuses options qui conviendraient parfaitement à ces types de pages, des grilles d’images aux composants de pied de page et bien plus encore. Vous pouvez également trouver des thèmes et des modèles de page de destination, qui consistent en différents kits d’interface utilisateur pour vous aider à créer des pages de destination, le tout dans des thèmes et des styles sympas.

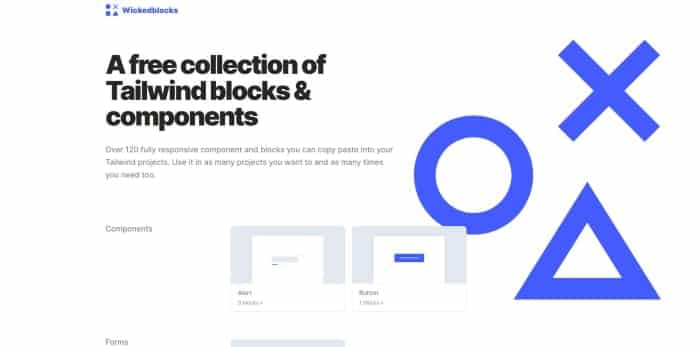
Wicked Blocks est un ensemble de composants gratuits que vous pouvez utiliser pour vos projets.
7. Interface utilisateur préliminaire
Preline UI est une bibliothèque open source, qui contient de nombreuses sections et composants de site Web utiles, notamment des alertes, des modaux, des listes, des barres de navigation et bien d’autres. Vous pouvez consulter la liste complète sur la page de destination du site.
Il existe également des blocs sympas pour créer des tableaux de bord, y compris des barres latérales et des tableaux.
Comme il s’agit d’une source ouverte (comme la plupart des autres options répertoriées ici), vous pouvez les utiliser gratuitement pour vos projets. Avec l’excellente documentation, je recommanderais certainement ceci!

L’interface utilisateur de Preline propose de nombreux composants intéressants.
J’espère que vous avez découvert de fantastiques kits d’interface utilisateur Tailwind !
Merci beaucoup d’avoir lu ce guide. J’espère que vous avez découvert d’excellentes bibliothèques Tailwind que vous pourrez utiliser pour votre prochain projet. Ces composants et blocs peuvent vraiment aider à accélérer votre workflow de développement. En tant que développeur moi-même, ces bibliothèques m’ont définitivement fait gagner beaucoup de temps, c’est pourquoi j’ai voulu écrire cet article pour présenter les différentes bibliothèques et options disponibles. Je suis un grand défenseur de ces kits, car ils permettent de créer beaucoup plus rapidement des sites et des projets.
Avez-vous d’autres bibliothèques ou ressources que vous aimeriez recommander ? Assurez-vous de me le faire savoir, car je suis toujours à la recherche de nouvelles ressources Tailwind !
Merci encore de votre lecture et je vous souhaite le meilleur pour votre site ou votre projet !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.