Meilleurs effets de particules Vue.js
Bienvenue! Si vous êtes à la recherche d’effets de particules Vue.js sympas à ajouter à votre projet, alors vous êtes au bon guide ! Dans cette liste complète, nous allons jeter un œil à de nombreuses animations et effets sympas pour vous inspirer.
J’inclurai également mes bibliothèques et outils préférés pour vous aider à ajouter rapidement et facilement ces effets de particules à votre site.
Commençons!

Découvrez de nombreux effets de particules Vue.js époustouflants dans cette liste complète !
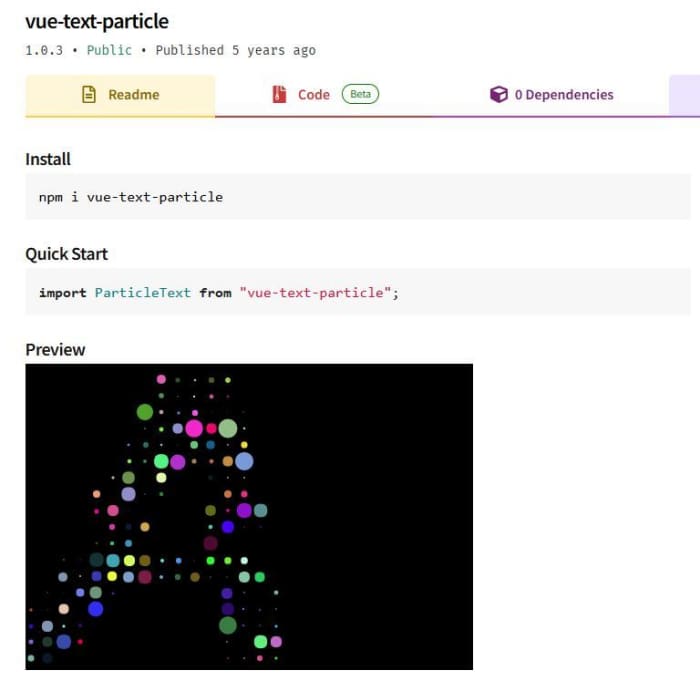
1. Particule de texte Vue
Vue Text Particle est le premier composant que nous allons examiner aujourd’hui ! C’est un package NPM qui crée de superbes effets de particules de texte.
C’est assez rapide à configurer, il suffit d’installer la bibliothèque et de suivre les étapes du fichier Lisez-moi de la page du package NPM. Vous aurez cette animation ajoutée à votre projet en un rien de temps !
De nombreuses options de configuration étendues sont également disponibles, dans lesquelles vous pouvez également modifier la taille de la police, le rayon des particules et la durée de l’animation, ainsi que d’autres options.
Dans l’ensemble, c’est un effet de particules super cool et si vous souhaitez ajouter des animations de texte à votre projet Vue, je le recommanderais sans hésiter !

Vue Text Particle est une bibliothèque sympa pour ajouter des animations de particules de texte !
2. Isotope et Particules.vue
Isotope UI possède une bibliothèque d’effets de particules que vous pouvez ajouter à vos projets Vue.
Les configurations de particules sont compatibles avec le composant Particles.vue. Si vous souhaitez ajouter un effet à votre site, installez simplement le composant Particles.vue et copiez la configuration depuis Isotope UI. Dans l’ensemble, j’ai trouvé que les arrière-plans étaient très rapides et faciles à configurer.
De nombreux effets sont disponibles, notamment des bulles montantes, des constellations, des particules scintillantes, ainsi que des arrière-plans avec des ondes SVG également incluses.

Voici une superbe animation de bulles disponible avec le pack d’arrière-plan.
Interface utilisateur isotopique
Il y a plus de 30 effets disponibles et la bibliothèque est continuellement mise à jour avec de nouveaux effets !
Vous pouvez créer des variations des effets de particules en modifiant les arrière-plans dégradés, etc. Ces effets de particules pourraient être utilisés pour une variété de contextes, y compris les toiles de fond des formulaires de connexion, les écrans d’inscription et bien plus encore.
Dans l’ensemble, le pack d’arrière-plan d’Isotope UI est une excellente ressource, avec de nombreux effets fantastiques rapides et faciles à configurer !

Des arrière-plans avec des vagues SVG sont également disponibles !
Interface utilisateur isotopique
3. Particules Ts
TsParticles est une excellente bibliothèque hautes performances pour créer des animations et des effets de particules.
Un composant Vue est également disponible, appelé Particles.vue, qui permet d’ajouter rapidement et facilement des animations de particules à votre projet Vue. Pour commencer, il vous suffit d’installer la bibliothèque, puis de consulter les exemples de code fournis dans le fichier Lisez-moi pour savoir comment démarrer. L’exemple de code contient également une configuration de démonstration, et pour ajouter différents effets d’animation, mettez simplement à jour cette configuration avec les nouvelles que vous souhaitez essayer.
Il existe également une gamme d’excellentes démos disponibles sur le site officiel, alors n’hésitez pas à les consulter !

Voici une superbe animation de bulles créée avec TsParticles !
4. Préréglages TsParticles
La bibliothèque TsParticles propose également une variété de préréglages incroyables que vous pouvez ajouter à votre projet.
Si vous êtes à la recherche d’idées d’animation sympas, je vous recommande vivement de consulter la variété de modèles disponibles !
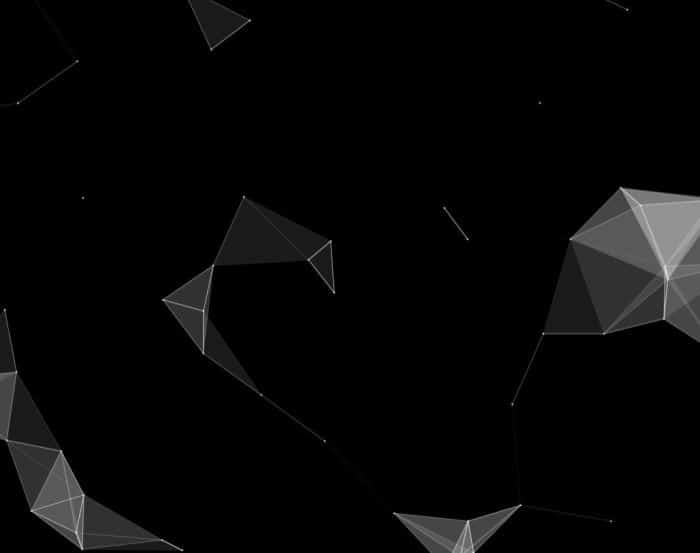
Vous trouverez un exemple ci-dessous, qui présente un effet de constellation époustouflant, où les sections entre les particules forment des triangles sympas ! De nombreux autres préréglages sont également disponibles, y compris ceux avec des bulles (illustrés ci-dessus), des confettis et des particules liées à des lignes. La liste complète des préréglages disponibles, ainsi que les démos pour chacun, peuvent être consultées sur le site officiel de TsParticles.

Voici un exemple de l’un des préréglages disponibles à partir de TsParticles.
5. Places montantes
Un autre exemple d’arrière-plan époustouflant est illustré dans l’image ci-dessous, avec une série de carrés semi-opaques montantes. Cela donne un bel effet dans l’ensemble et est disponible dans le pack d’arrière-plan d’Isotope UI, qui est lié ci-dessus.
Vous pouvez ajouter cet arrière-plan aux pages de destination, aux formulaires de connexion, aux écrans d’inscription et bien plus encore.
De nouvelles variantes de cela pourraient également être créées en mettant également à jour les couleurs du dégradé. Si vous cherchez plus d’inspiration pour les dégradés, assurez-vous de consulter mon guide sur les générateurs de dégradés ici.

Interface utilisateur isotopique
6. Vue Confettis
Vue Confetti est une bibliothèque fantastique pour ajouter des effets de confettis à votre projet.
Vous pouvez vous en servir pour des micro-interactions. Par exemple, si une action est terminée avec succès, vous pouvez afficher l’effet de confettis avec un message de réussite à titre d’exemple.
Il existe de nombreux cas d’utilisation potentiels pour cette micro-interaction, et ces animations sont idéales pour améliorer l’expérience utilisateur.
Si vous souhaitez apporter des modifications à l’animation, de nombreuses options de configuration sont disponibles, y compris celles pour les couleurs, les formes et bien plus encore des confettis.
Vous pouvez également l’utiliser avec Nuxt, et un exemple de code est disponible sur le fichier Readme pour vous aider à démarrer.

Vous pouvez ajouter des effets de confettis sympas à votre projet avec cette bibliothèque.
Meilleurs effets de particules Vue.js
J’espère que vous avez découvert de superbes effets de particules Vue.js !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez découvert de fantastiques effets de particules Vue.js à essayer ! Nous avons exploré une grande variété d’animations, y compris celles avec des constellations, des bulles et bien d’autres.
Avez-vous des bibliothèques d’animation utiles ou des packages NPM que vous aimeriez recommander ? J’aimerais entendre vos recommandations, car je suis toujours à la recherche d’excellents composants et outils Vue.js !
Merci encore d’avoir lu et je vous souhaite le meilleur en ajoutant un superbe effet de particules Vue.js à votre site !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.