Meilleures animations d’arrière-plan de réaction
Bienvenue! Si vous êtes à la recherche d’incroyables animations d’arrière-plan React à ajouter à votre site, alors vous êtes au bon endroit ! Dans ce guide, nous allons examiner de nombreuses animations d’arrière-plan super cool que vous pouvez rapidement ajouter à votre projet React.
Je vais également énumérer de nombreux outils et composants utiles pour générer et créer des effets de particules.
L’ajout d’une animation de particules à votre site ne devrait pas être complexe ou trop difficile, car il existe une pléthore de ressources pour vous aider à ajouter rapidement ces effets à votre projet.
Commençons!

Découvrez une variété d’idées étonnantes d’animation d’arrière-plan React dans cette liste ultime !
1. Arrière-plans de l’interface utilisateur isotopique
La première source d’animations que je recommanderais est le pack d’arrière-plans d’Isotope UI, qui propose plus de 100 arrière-plans et 30 arrière-plans animés.
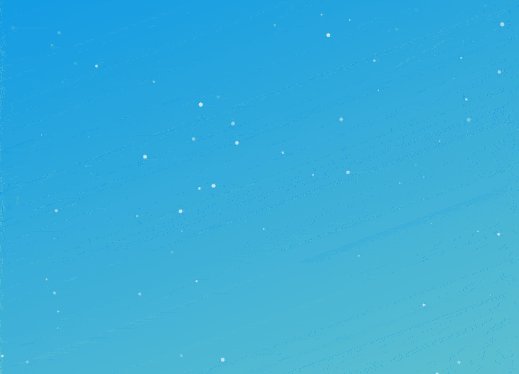
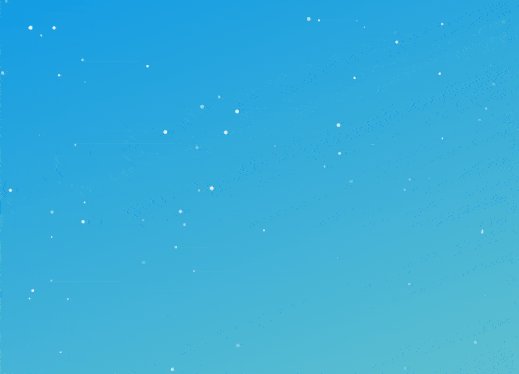
J’ai inclus un exemple d’animation de particules vert d’eau disponible dans le pack ci-dessous. Les particules se déplacent lentement pour créer un effet animé, conduisant à une animation glorieuse dans l’ensemble ! Le fond dégradé est également incroyable en combinaison avec les particules, je dois dire ! Cet effet d’arrière-plan aurait fière allure comme toile de fond pour les pages de destination ou les formulaires de connexion.

Un superbe dégradé vert d’eau avec des particules !
Les arrière-plans de particules animées utilisent TsParticles, qui est une excellente bibliothèque pour ajouter des effets de particules à votre site. Il dispose également d’un composant React disponible ici que vous pouvez utiliser pour ajouter rapidement des effets de particules à votre site.
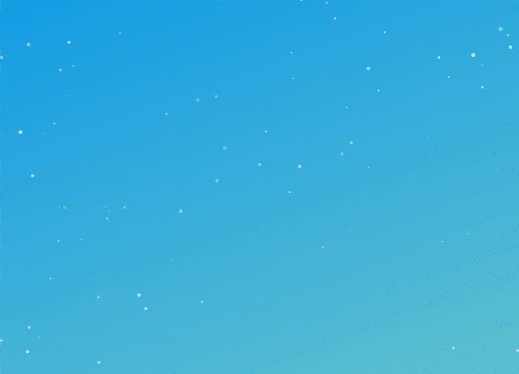
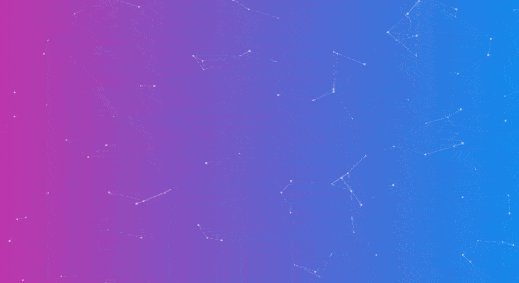
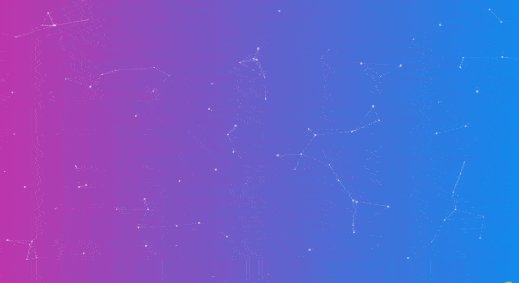
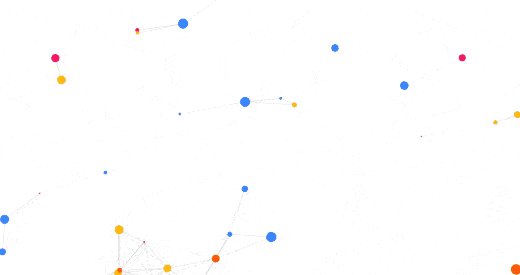
Un autre arrière-plan disponible dans le cadre du pack consiste en des constellations avec un joli fond dégradé.
L’effet de constellation est créé par des particules liées à des lignes.
C’est rapide et facile à mettre en place, puisqu’il vous suffit de copier la configuration et de l’ajouter à votre projet.

Dans cet exemple d’Isotope UI, des particules liées à des lignes se forment pour créer de superbes effets de constellation.
Interface utilisateur isotopique
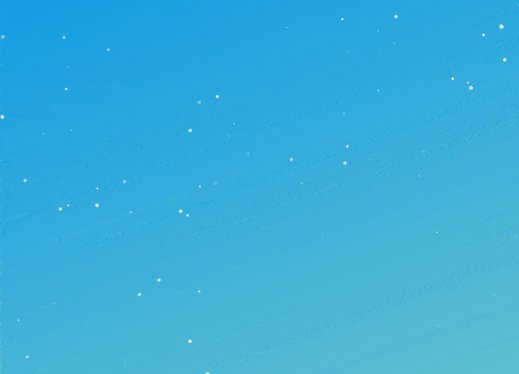
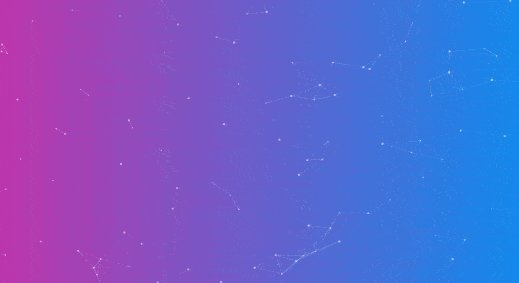
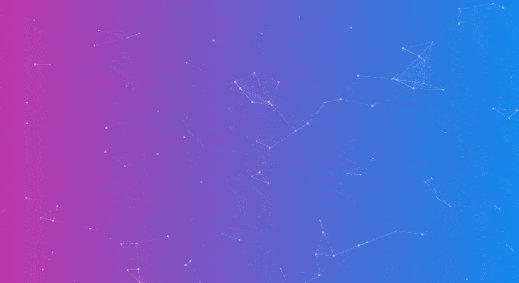
Ou j’ai également inclus un autre arrière-plan sympa disponible ci-dessous, qui présente des particules liées à des lignes qui se combinent pour créer un effet sympa. Ce serait fantastique pour les formulaires de connexion, les écrans d’inscription et bien plus encore !
Dans l’ensemble, il s’agit d’un excellent pack avec tant d’arrière-plans fantastiques pour vos projets React.

Voici un autre exemple d’effet de constellation !
2. Bulles
Les bulles sont un autre effet de particules populaire utilisé dans les sites Web. Le pack d’arrière-plan d’Isotope UI, lié ci-dessus, a également une belle animation de bulles que je vous recommande de jeter un œil, j’en ai inclus un aperçu ci-dessous.
Vous pouvez également ajouter une vague SVG à l’arrière-plan, ou également des vagues SVG animées ! Ces vagues feraient un excellent séparateur de page dans l’ensemble.
Ou vous pouvez créer des variations en ajustant également les couleurs du dégradé, par exemple en utilisant des teintes chaudes ou une palette froide par exemple.

Voici un bel exemple d’animation bulle !
Interface utilisateur isotopique
3. Arrière-plans de couleur
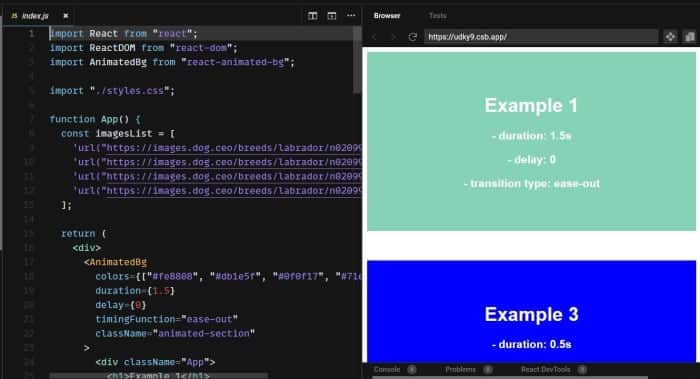
Ce package NPM vous permet de créer des effets d’arrière-plan sympas que vous pouvez ajouter à votre projet.
Vous pouvez également essayer les divers exemples et démonstrations du projet CodeSandbox pour cette bibliothèque, qui est lié à la page Lisez-moi du package NPM.
Dans l’image ci-dessous, j’ai inclus une capture d’écran de la démo CodeSandbox, qui présente quelques exemples des effets que vous pouvez créer. Gardez à l’esprit que ces effets sont animés, où les couleurs d’arrière-plan de chaque exemple sont animées.

Cette bibliothèque cool vous permet de créer des effets de fond sympas.
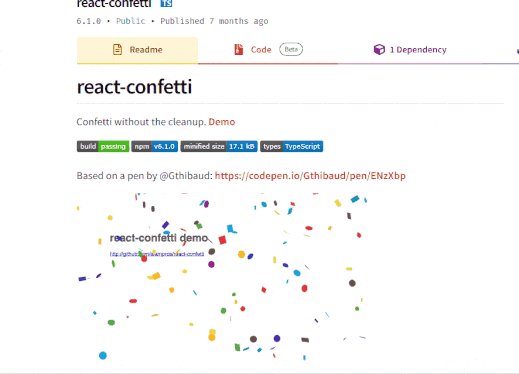
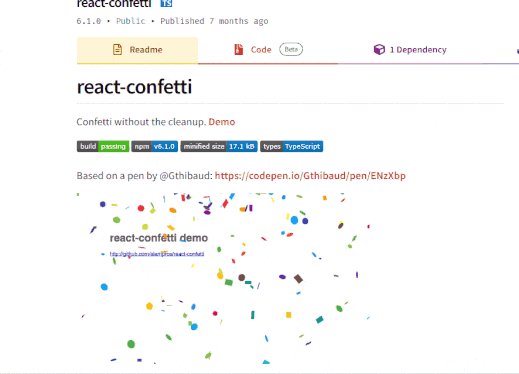
4. Réagissez aux confettis
React Confetti est un package NPM permettant d’ajouter des effets de confettis à votre page.
Cela pourrait être utilisé comme une micro-interaction par exemple. Lorsqu’une action se termine avec succès, par exemple lorsqu’un article est soumis avec succès ou qu’une commande a été soumise, une animation de confettis peut être affichée à l’utilisateur.
Un exemple de code est également disponible dans le fichier Lisez-moi du package NPM, ce qui vous aidera à vous installer rapidement.

Si vous souhaitez ajouter un effet de confettis à votre page, je vous recommande cette bibliothèque NPM !
5. Réagissez l’animation de particules
Si vous souhaitez ajouter une animation sympa à votre site, je vous recommande la bibliothèque React Particle Animation NPM.
Vous pouvez également personnaliser les couleurs des particules liées aux lignes, ainsi que la couleur d’arrière-plan en mettant à jour les valeurs transmises aux accessoires. Vous pouvez également modifier le nombre de particules utilisées dans l’effet, ainsi que de nombreuses autres options. La liste complète des accessoires est répertoriée dans le fichier Lisez-moi du projet. Dans l’ensemble, c’est un excellent arrière-plan qui est rapide et facile à mettre en place !

Vous pouvez utiliser la bibliothèque React Particle Animation pour ajouter un arrière-plan sympa à votre projet React.
6. Réagissez aux particules Ts
TsParticles est une bibliothèque fantastique pour créer des animations de particules ! Il offre une animation fluide et fluide dans l’ensemble, ainsi que d’excellentes performances. Je recommanderais certainement d’utiliser cette bibliothèque si vous souhaitez ajouter de beaux effets d’arrière-plan à votre site Web. Si vous utilisez React, je vous recommande d’utiliser le composant React TsParticles, qui permet d’utiliser rapidement et facilement cette bibliothèque avec React.
De nombreuses configurations et démos prédéfinies sont disponibles sur le site officiel, et sont également idéales pour l’inspiration !
Vous trouverez un exemple d’effet ci-dessous, il a l’air incroyable, je dois dire !

Découvrez cette animation de bulles cool créée à l’aide de la bibliothèque TsParticles !
Meilleures animations d’arrière-plan de réaction
J’espère que vous avez découvert de fantastiques animations d’arrière-plan React !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez découvert ici de fantastiques animations d’arrière-plan React ! Nous avons examiné de nombreux types différents, notamment les effets de constellations, de bulles et de particules.
Avez-vous d’autres bibliothèques, outils ou composants que vous aimeriez recommander pour créer des effets d’animation ? Assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car je suis toujours à la recherche de bonnes bibliothèques !
Merci encore d’avoir lu et je vous souhaite le meilleur en ajoutant une superbe animation d’arrière-plan React à votre site !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.








