Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.
Meilleurs composants de la galerie Lightbox React
Accueillir! Dans ce guide, nous allons examiner certains des meilleurs composants de la galerie Lightbox React.
Ces bibliothèques et composants sont parfaits pour accélérer considérablement le temps de développement, car ce sont des solutions prédéfinies qui peuvent être rapidement ajoutées à votre projet et disposent d’une gamme fantastique de fonctionnalités. Développer votre propre lightbox peut prendre beaucoup de temps de développement, c’est pourquoi je vous recommande plutôt d’utiliser une solution prédéfinie. Tout dépend cependant de votre cas d’utilisation, mais si vous souhaitez intégrer rapidement une galerie lightbox à votre site, alors ce guide est fait pour vous !
Commençons!

Découvrez quelques-unes des meilleures bibliothèques de galeries Lightbox React dans ce guide ultime !
Intégrer une Lightbox à une galerie
Si vous trouvez une bibliothèque de galeries de photos qui crée des grilles de photos et que vous souhaitez afficher une lightbox chaque fois qu’un utilisateur clique sur une image, je vous recommande d’intégrer une lightbox à votre galerie de photos. Cela peut être fait assez facilement avec la gamme de solutions lightbox disponibles.
1. React Grid Gallery avec une intégration Lightbox
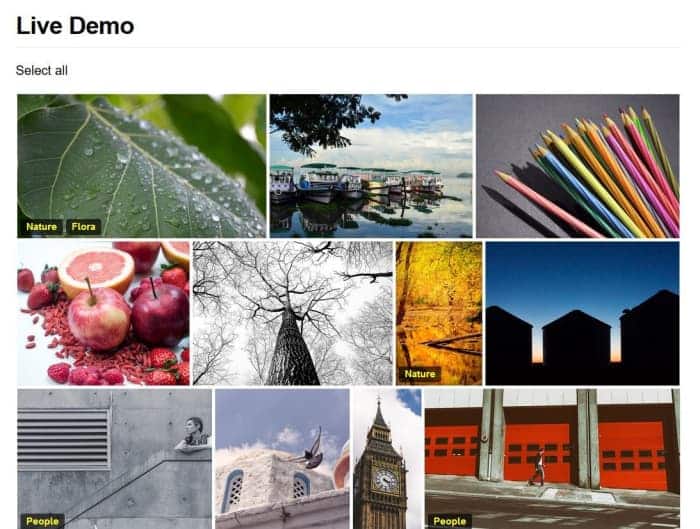
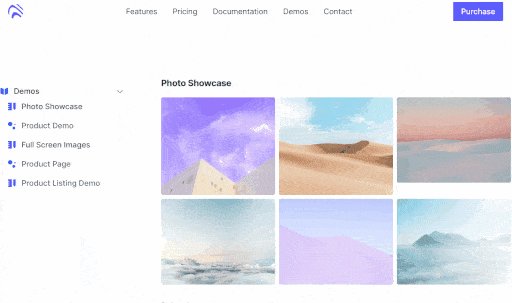
React Grid Gallery est une bibliothèque qui crée des grilles d’images parfaitement alignées et peut également être intégrée à une solution lightbox. Il y a une démo disponible sur le site officiel, qui intègre une lightbox avec la galerie. Vous pouvez choisir la solution lightbox que vous préférez, mais celle de la démo est React Image Lightbox. Assurez-vous de jeter un œil à cet exemple interactif pour voir s’il correspond au cas d’utilisation de votre projet.
La bibliothèque React Grid Gallery permet aux développeurs de créer des galeries de photos de type maçonnerie qui ont également une lightbox qui s’affiche lorsqu’une image de la galerie est cliquée.

La bibliothèque est inspirée de Google Photos et crée des grilles d’images sympas où les images s’alignent magnifiquement.
Il est également livré avec une excellente documentation et de nombreuses démos à essayer, y compris des démos qui intègrent une lightbox avec la grille. Vous pouvez voir un exemple de ce à quoi cela ressemble dans l’image ci-dessous!
Je recommanderais certainement de jeter un coup d’œil à cette bibliothèque si vous souhaitez ajouter une grille de photos de type maçonnerie à votre projet, ainsi qu’une intégration facile de la lightbox !

React Grid Gallery peut également être intégré à une solution lightbox. Il y en a une démo sur le site officiel.
2. Lightbox.js
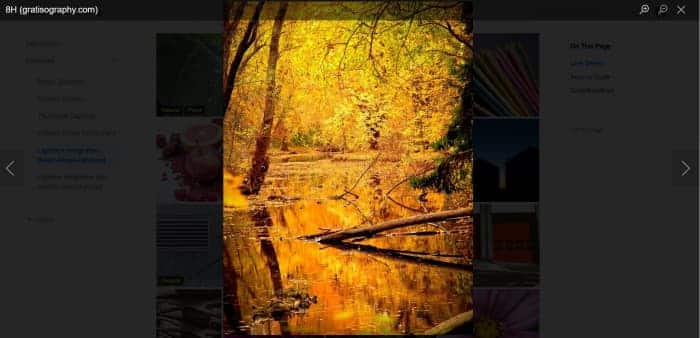
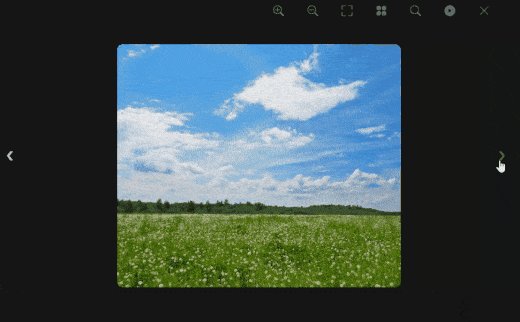
Lightbox.js est une fantastique solution lightbox qui regorge de fonctionnalités utiles, telles que le zoom d’image, la prise en charge mobile, les options de personnalisation et bien plus encore. Dans l’ensemble, il est très rapide et facile à configurer, tout ce que vous avez à faire est d’installer le package NPM, puis d’inclure l’exemple de code fourni dans la documentation.
Il a une variété de fonctionnalités, notamment:
- Zoom et panoramique de l’image
- Entièrement réactif
- Prise en charge des gestes mobiles
- Transitions d’images
- Excellente documentation
- Beaucoup de démos à essayer
Assurez-vous de consulter la gamme de démos disponibles, qui illustrent les différents cas d’utilisation potentiels de la bibliothèque et proposent des exemples interactifs utilisant la lightbox. Ceux-ci sont tous disponibles sur le site officiel lié ci-dessus.

Lightbox.js a également des thèmes intégrés, tels que ce thème en mode sombre !
Il s’agit d’une solution pré-construite, donc toutes ces fonctionnalités sont disponibles prêtes à l’emploi. Vous n’avez pas besoin d’installer d’autres plugins supplémentaires pour essayer la bibliothèque.
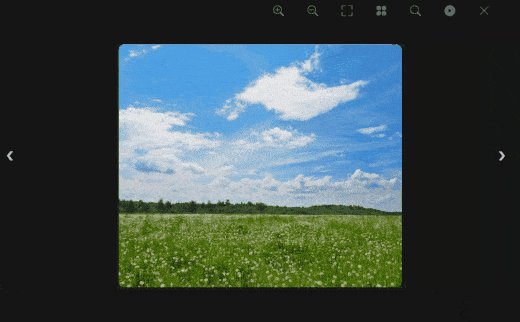
Vous pouvez également personnaliser l’apparence de la lightbox grâce à ses nombreuses options de personnalisation. Par exemple, la lightbox ci-dessous a un effet de transition d’animation de fondu enchaîné et a également un arrière-plan de thème clair.
Dans l’ensemble, il s’agit d’une excellente lightbox avec de nombreuses fonctionnalités intéressantes, y compris ce zoom d’image très important !

La bibliothèque prend également en charge différentes transitions d’image, telles que cette transition en fondu !
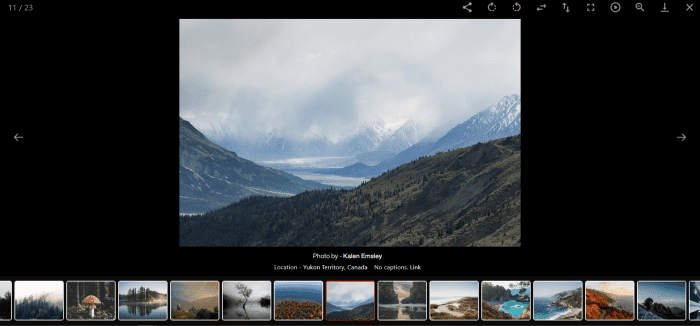
3. Galerie de lumière
Lightgallery est une excellente lightbox à découvrir et prend en charge de nombreux frameworks, dont React. Cette bibliothèque prend en charge le zoom sur les images et les animations fluides permettent une expérience utilisateur fluide dans l’ensemble.
C’est une bibliothèque très populaire, utilisée par de nombreux développeurs à travers le monde. Il est livré avec un ensemble fantastique de fonctionnalités, notamment :
- Zoom sur les images
- Assistance mobile
- Entièrement réactif
- Commandes au clavier
- Excellente documentation
- Légendes des photos
Avec la grande gamme de fonctionnalités disponibles, il ne fait aucun doute qu’il s’agit de l’une des meilleures boîtes à lumière du marché ! Pour créer une galerie de photos avec cela, vous pouvez utiliser une bibliothèque de grilles de maçonnerie telle que React Grid Gallery et l’intégrer à cette lightbox.
Il s’agit d’une solution lightbox complète, je vous recommande donc vivement de l’essayer !

Voici une démo sympa de Lightgallery en action !
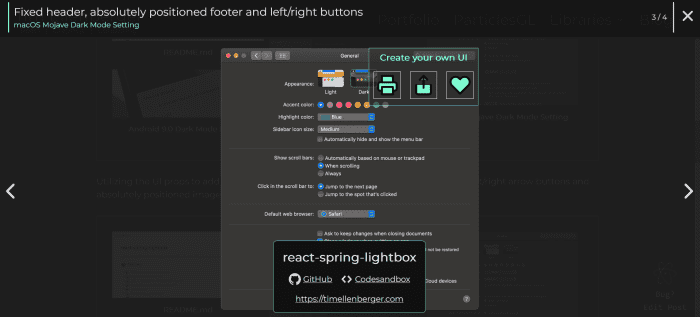
4. Boîte à lumière React Spring
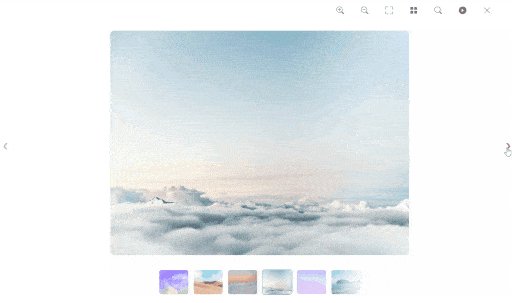
React Spring Lightbox est une solution de visualisation d’images prédéfinie qui possède une grande variété de fonctionnalités, des animations de transition d’image au zoom d’image.
Vous pouvez zoomer sur chaque image en utilisant le pincement pour zoomer, donc le support mobile est également inclus. Il s’agit donc d’une lightbox entièrement réactive, ce qui la rend idéale pour les appareils mobiles et les tablettes, ainsi que pour les ordinateurs de bureau.
Voici quelques fonctionnalités qu’il inclut :
- Animations de transition d’images
- Zoom et panoramique de l’image
- Commandes au clavier
- Expérience utilisateur transparente
- Démos à essayer
- Excellente documentation
Vous pouvez également naviguer d’une image à l’autre à l’aide du clavier, grâce à sa prise en charge intégrée du contrôle du clavier.
Je recommanderais certainement de l’essayer, car il contient une excellente documentation et de nombreuses fonctionnalités impressionnantes!

Voici une démo de React Spring Lightbox.
Meilleures bibliothèques de galeries Lightbox React
J’espère que vous avez découvert de superbes bibliothèques de galeries React Lightbox !
Merci d’avoir lu ce guide, nous avons examiné une grande variété de bibliothèques de galeries Lightbox React dans cette liste, y compris des bibliothèques de galeries de photos ainsi que des composants de curseur d’image et de carrousel.
Si vous avez des questions ou des questions, assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car j’aimerais vous aider! De plus, si vous souhaitez recommander d’autres composants de la galerie Lightbox React, assurez-vous de me le faire savoir dans la section des commentaires ci-dessous.
Merci encore de votre lecture et je vous souhaite le meilleur pour la création d’une galerie de photos pour votre site !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.








