Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.

Découvrez quelques-uns des meilleurs curseurs d’image Next.js dans cette liste complète, avec également des captures d’écran !
Meilleurs curseurs d’image Next.js
Accueillir! Dans ce guide, nous allons examiner certains des meilleurs curseurs d’image Next.js disponibles, y compris les carrousels de lightbox et d’autres composants. Celles-ci sont très utiles pour permettre aux utilisateurs de naviguer parmi les différentes images disponibles. Vous pouvez utiliser des curseurs d’image dans une variété de cas d’utilisation, y compris le commerce électronique, où chacune des photos de produits peut être incluse dans le curseur.
La création manuelle d’un curseur d’image peut prendre un certain temps de développement, c’est pourquoi je vous recommande d’utiliser une solution prédéfinie. Cela peut vous aider à gagner beaucoup de temps, et c’est beaucoup plus facile à intégrer dans l’ensemble. Si vous souhaitez ajouter rapidement un excellent curseur d’image à votre projet, je vous recommande vivement d’utiliser une bibliothèque.
Vous pouvez utiliser ces curseurs d’image pour une variété de cas d’utilisation, des magasins de commerce électronique aux portefeuilles de photos et bien plus encore. Je fournirai également des captures d’écran avec chaque bibliothèque répertoriée !
Commençons!
1. Curseur vif
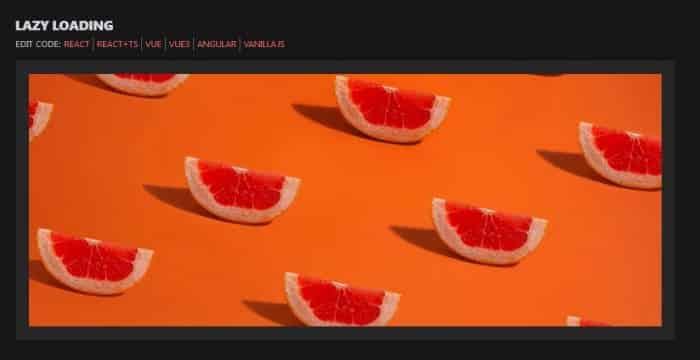
Keen Slider est une bibliothèque de curseurs d’image disponible pour React et Next.js, ainsi que d’autres frameworks. Avec plus de quatre-vingt mille téléchargements NPM chaque semaine, c’est l’une des bibliothèques de curseurs d’image les plus populaires.
Les fonctionnalités incluent:
- Prise en charge de Next.js et React
- Entièrement réactif
- Excellente documentation
- Transitions animées
- Prise en charge des gestes mobiles
- Beaucoup de démos à essayer
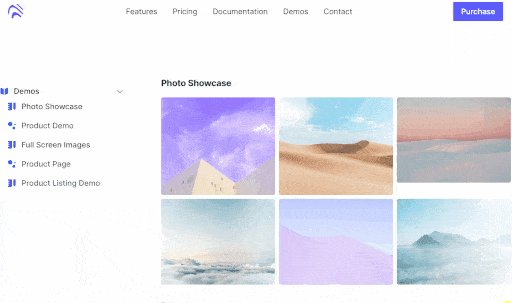
Il existe toute une gamme d’exemples interactifs et de démos sur le site officiel, alors assurez-vous de consulter ces démos pour voir la bibliothèque en action ! Ces démos présentent les différentes façons d’utiliser la bibliothèque, ainsi que la gamme de fonctionnalités et d’options de configuration disponibles. Il existe également des liens vers les extraits de code correspondants accompagnant chaque exemple, afin que vous puissiez voir comment recréer les démos.
Si vous souhaitez ajouter d’autres fonctionnalités telles que le zoom et le panoramique d’image, je vous recommande d’essayer une solution lightbox prédéfinie telle que Lightbox.js mentionnée ci-dessous. Nous allons jeter un coup d’œil à cette bibliothèque ensuite!

Vous pouvez naviguer d’une image à l’autre dans le curseur en faisant glisser les images.
2. Lightbox.js
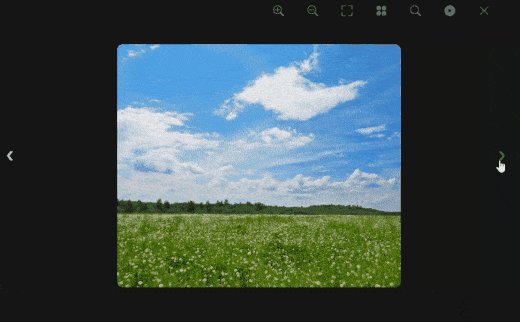
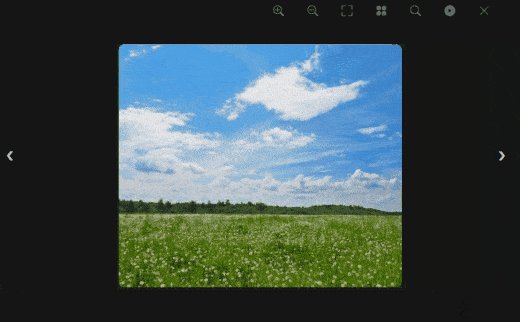
Lightbox.js est un curseur d’image Next.js avec de nombreuses fonctionnalités intégrées, y compris le zoom et le panoramique d’image. Cela peut être une fonctionnalité très utile, que d’autres bibliothèques de curseurs d’image peuvent ne pas prendre en charge, mais celle-ci le fait !
Il contient des exemples de code directement pour Next.js et un guide complet qui montre comment le configurer rapidement. Si vous souhaitez ajouter des fonctionnalités supplémentaires telles que le zoom et l’agrandissement de l’image, le panoramique, etc., je vous recommande d’essayer cette bibliothèque.
Il a une grande variété de fonctionnalités, y compris :
- Zoom et panoramique de l’image
- Entièrement réactif
- Prise en charge de Next.js
- Excellente documentation et beaucoup de démos
- Fonctionnalité de diaporama
- Légendes des images
Si vous êtes à la recherche d’un slider d’image Next.js, je vous recommande vivement celui-ci !

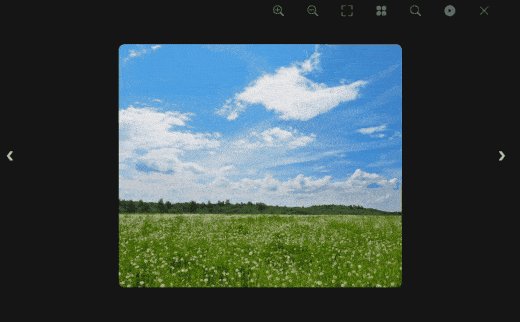
Voici une démo de Lightbox.js en action, avec un curseur d’image et des animations sympas !
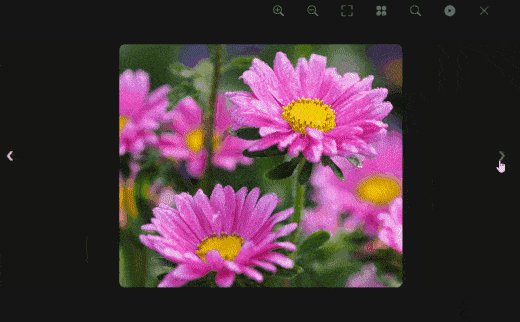
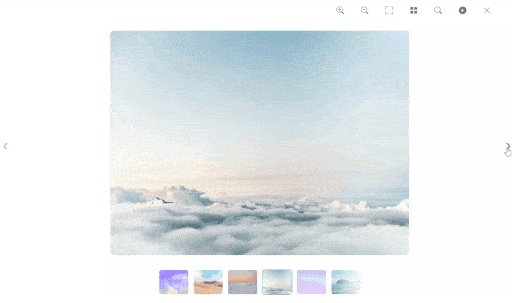
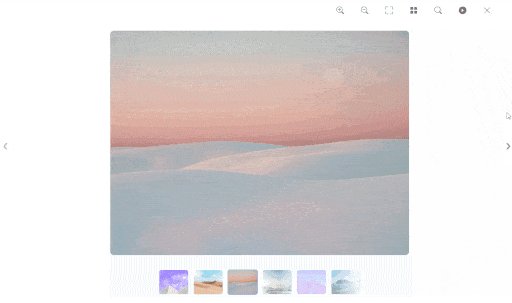
Il existe de nombreuses options de personnalisation, si vous souhaitez modifier les couleurs d’arrière-plan ou des icônes, cela peut être facilement personnalisé. Vous pouvez également utiliser l’un des trois thèmes prédéfinis, tels que le thème du jour illustré ci-dessous, ou le thème sombre illustré ci-dessus, qui est la valeur par défaut pour la lightbox.
Dans l’ensemble, il s’agit d’une excellente lightbox si vous souhaitez vous installer rapidement et facilement. Tout ce que vous avez à faire est d’installer le package NPM, puis d’ajouter l’exemple de code présenté dans la documentation. Vous aurez un curseur d’image ajouté à votre projet très rapidement ! L’utilisation d’une solution prédéfinie comme celle-ci peut également aider à réduire le temps de développement, car vous n’avez pas besoin de passer du temps à créer une solution personnalisée en utilisant davantage de bibliothèques de bas niveau.
De nombreuses démos sont également disponibles sur le site Web, vous pouvez donc voir les différentes façons d’utiliser la bibliothèque ainsi que des exemples interactifs de la lightbox en action ! C’est génial si vous voulez d’abord essayer la lightbox, donc je vous recommande vivement d’y jeter un coup d’œil !

Voici un exemple de démonstration de Lightbox.js avec un fond clair.
3. Réagissez au multi-carrousel
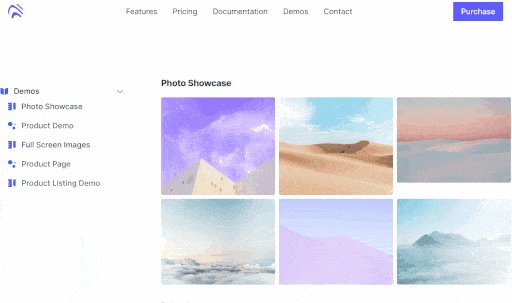
La troisième bibliothèque que nous examinerons dans ce guide est React Multi Carousel, une solution de curseur d’image qui prend également en charge les frameworks rendus côté serveur. C’est une bibliothèque très populaire, et elle est constamment améliorée par les développeurs.
Il a une variété de fonctionnalités, notamment:
- Options de personnalisation
- Possibilité de personnaliser les points, les flèches et les boutons
- Animations
- Lecture automatique du diaporama
- Entièrement réactif
- Excellente documentation
Les composants sont également très personnalisables, vous pouvez donc ajouter ou supprimer des éléments en fonction du cas d’utilisation de votre projet. Il y a quelques exemples de cela montrés sur la page NPM de la bibliothèque.

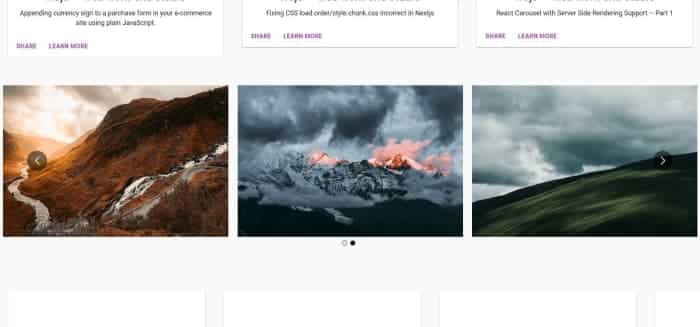
Voici une démo du composant React Multi Carousel en action !
React Multi Carousel peut être utilisé dans une variété de contextes et pour de nombreux cas d’utilisation, y compris les magasins de commerce électronique, les portefeuilles personnels, les vitrines de photos et bien plus encore.
Le site officiel propose également de nombreuses démos interactives à découvrir, ainsi que des démos CodeSanbox sont également disponibles si vous souhaitez voir comment implémenter la bibliothèque dans votre propre projet. Il a même une démo Next.js CodeSandbox, vous trouverez ce lien sur la page du package NPM !
Meilleurs curseurs d’image Next.js
J’espère que vous avez découvert de superbes curseurs d’image Next.js à découvrir !
Merci beaucoup d’avoir jeté un coup d’œil à ce guide, j’espère que vous avez trouvé des composants et des bibliothèques utiles à consulter. Nous avons examiné certains des meilleurs curseurs d’image pour Next.js actuellement disponibles. Lors du choix d’une bibliothèque, il est essentiel de vérifier qu’elle possède les fonctionnalités qui correspondent le mieux au cas d’utilisation de votre projet. Si vous exploitez une boutique de commerce électronique, les utilisateurs souhaitent afficher les détails de l’image du produit ou une version agrandie de l’image du produit. C’est pourquoi un curseur d’image avec zoom d’image conviendrait très bien à ce cas d’utilisation.
Avez-vous d’autres curseurs d’image que vous aimeriez recommander ? Assurez-vous de me faire part de vos favoris dans la section des commentaires ci-dessous; J’aime toujours découvrir de nouvelles bibliothèques et composants d’interface utilisateur !
Merci encore de votre lecture et je vous souhaite le meilleur en ajoutant un curseur d’image Next.js à votre site Web !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.