Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.

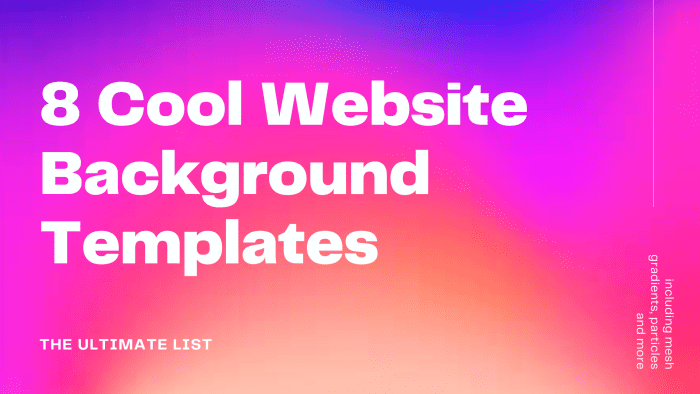
Découvrez une variété de modèles d’arrière-plan de sites Web sympas dans cette liste ultime!
Les meilleurs modèles d’arrière-plan de site Web à vérifier
Si vous êtes à la recherche des meilleurs modèles de sites Web, vous êtes au bon endroit ! Dans ce guide, nous allons examiner certains des arrière-plans Web les plus intéressants pour vous aider à transformer les pages de destination, les sections de héros et les écrans d’inscription de votre site Web. Ces arrière-plans peuvent être utilisés dans de nombreux contextes et constituent un excellent moyen d’ajouter une touche de couleur à l’arrière-plan de votre site.
Nous examinerons une variété de types, des arrière-plans de particules à ceux comprenant des dégradés de maillage et bien plus encore.
Commençons!
1. Particules
Les particules animées ont récemment été populaires sur de nombreux sites Web et sont idéales pour les pages de destination, les écrans de connexion et bien plus encore. Il existe de nombreux ensembles d’arrière-plans de particules disponibles en ligne, que vous pouvez acheter pour les utiliser sur votre site Web.
Ceux-ci ajoutent également un élément d’interactivité à votre atterrissage, et je les ai trouvés assez efficaces pour aider les utilisateurs à rester sur place et à s’engager avec le contenu. Les particules en mouvement sont vraiment accrocheuses, je dois dire ! Il existe de nombreuses façons de décorer un arrière-plan comme celui-ci, par exemple en y ajoutant des vagues animées ou une vague SVG.
Je recommanderais également d’ajouter un dégradé linéaire à vos arrière-plans de particules pour un effet sympa aussi!

Un exemple d’arrière-plan de particules avec un dégradé bleu et violet.
2. Dégradés de maillage
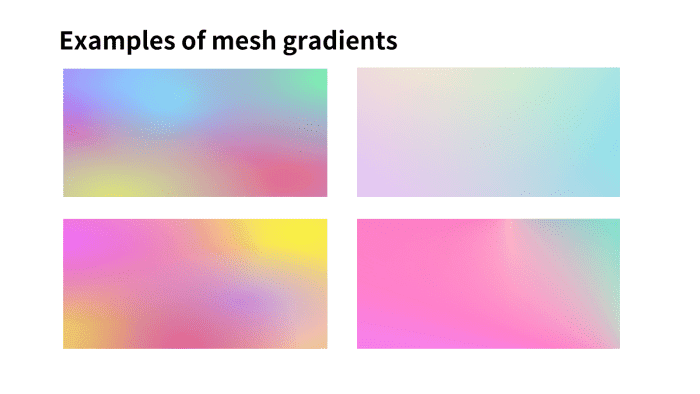
Les dégradés de maillage ont gagné en popularité et constituent un excellent moyen d’ajouter une toile de fond esthétique à une section de héros, des pages d’inscription et bien plus encore. Ceux-ci sont créés en ajoutant des dégradés radiaux ensemble dans CSS. Ils vont des dégradés de mailles vibrantes et lumineuses à des dégradés plus subtils et pastel – il y a tellement de styles parmi lesquels choisir dans l’ensemble !
Si vous souhaitez savoir comment créer un dégradé de maillage, assurez-vous de consulter mon guide sur la création d’un dégradé de maillage en CSS. Ils consistent principalement à empiler des dégradés radiaux de différentes couleurs.
Vous verrez quelques exemples dans l’image ci-dessous.

Quelques exemples de dégradés de mailles.
3. Triangulaire SVG
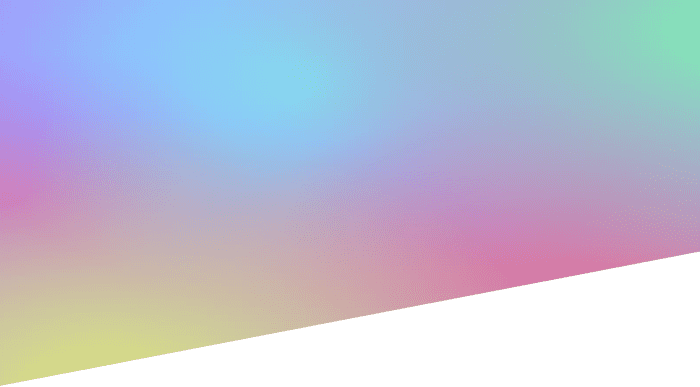
Un excellent moyen de décorer davantage un dégradé de maillage consiste à ajouter un triangle SVG, qui crée un effet de séparateur de page. De nombreux sites Web ont intégré cette conception dans leurs pages de destination, y compris Stripe, par exemple.
Pour recréer cet effet, créez simplement un dégradé de maillage (le lien vers l’article est ci-dessus) puis ajoutez simplement un triangle SVG en dessous. Vous trouverez un exemple de ce à quoi cela ressemble dans l’image ci-dessous.

Un exemple de dégradé de maillage avec un triangle SVG, pour créer cet effet sympa.
Faites défiler pour continuer
4. Dégradé
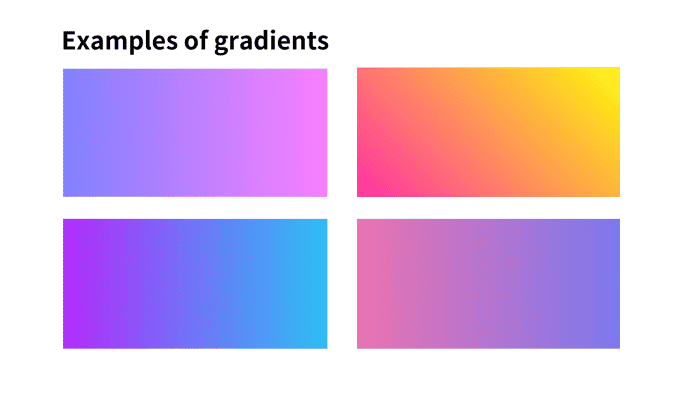
L’utilisation de dégradés linéaires est également une tendance de conception Web assez populaire. La combinaison de couleurs amusantes et vibrantes peut créer une toile de fond assez étonnante dans l’ensemble !
Les combinaisons peuvent inclure du violet fluo avec du bleu électrique, des roses vifs avec de l’orange ou du jaune citron avec du vert gazon. Ou, vous pouvez également essayer de combiner deux nuances différentes de la même couleur pour un dégradé plus subtil, par exemple un violet clair avec un violet légèrement plus néon.
Vous trouverez quelques exemples dans les graphiques ci-dessous ! Vous pouvez également générer des dégradés sympas et dynamiques en ligne à l’aide de générateurs de dégradés, alors assurez-vous de consulter mon guide sur les meilleurs générateurs de dégradés pour une liste.

Voici d’autres exemples de dégradés !
Pour découvrir comment créer un arrière-plan dégradé linéaire, assurez-vous de consulter mon tutoriel sur la création d’un dégradé linéaire en CSS.
Voici un exemple d’un si joli dégradé, combinant le bleu ciel avec un violet fluo. Ça a l’air génial, non ? Vous pouvez combiner ce dégradé avec des particules animées ou des ondes SVG, par exemple.

Un exemple de dégradé, qui aurait fière allure comme arrière-plan de site Web !
5. Dégradé et Vagues
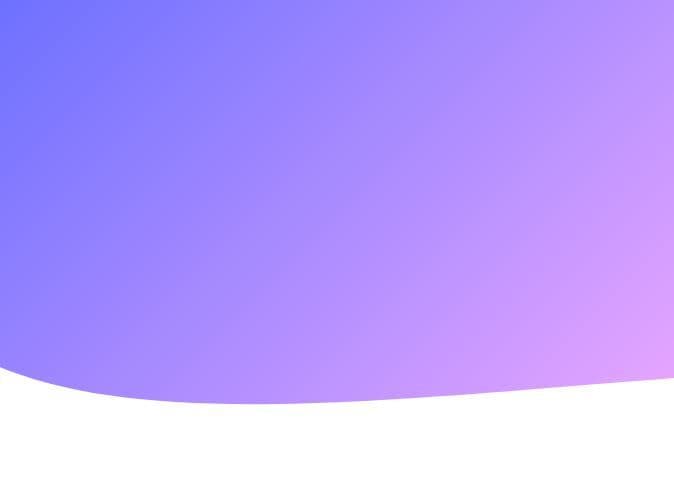
Des vagues SVG peuvent être ajoutées à un arrière-plan dégradé pour créer un effet de diviseur de page ondulé. Ils sont soit placés au milieu de la page, soit en fin d’écran. De nombreux sites Web ont intégré cette conception dans leurs pages de destination, et cette technique de conception gagne en popularité depuis un certain temps.
Je recommanderais certainement de l’essayer pour votre propre site Web, car c’est un effet tellement cool dans l’ensemble. Cela implique de créer une vague SVG, puis de l’ajouter à la fin de l’écran.

Un exemple de fond dégradé avec une vague SVG. Cool, non ?
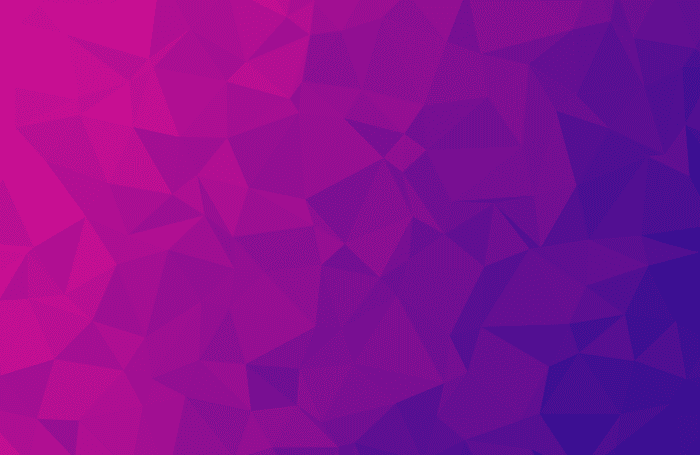
6. Fond triangulaire
Les arrière-plans triangulaires constitueraient un ajout cool et amusant à n’importe quel site Web. Ajouter un arrière-plan triangulaire à votre site Web ne doit pas être trop difficile, car il existe de nombreuses bibliothèques JavaScript pour vous aider.
Ces arrière-plans impliquent souvent d’inclure des triangles qui passent d’une couleur à une autre, créant ainsi un effet de dégradé sympa. Assurez-vous de jeter un œil à l’exemple ci-dessous!

Découvrez ce fond de triangle cool!
7. Vagues animées
Vous pouvez également animer des ondes SVG afin qu’elles se déplacent d’un côté à l’autre de l’écran de l’utilisateur. Cela donne un effet vraiment envoûtant ! En outre, vous pouvez empiler différentes vagues d’opacités différentes afin de créer plusieurs vagues. La vague à l’avant de la pile doit être complètement opaque, tandis que la vague suivante doit être semi-opaque et ainsi de suite.
Vous pouvez également essayer de combiner ces vagues animées avec un dégradé de maille ou un fond de dégradé linéaire.
Voici un exemple de dégradé de maillage combiné à des vagues animées sympas :

Un exemple d’arrière-plan en dégradé de maille avec des vagues animées en mouvement !
Modèles d’arrière-plan de site Web
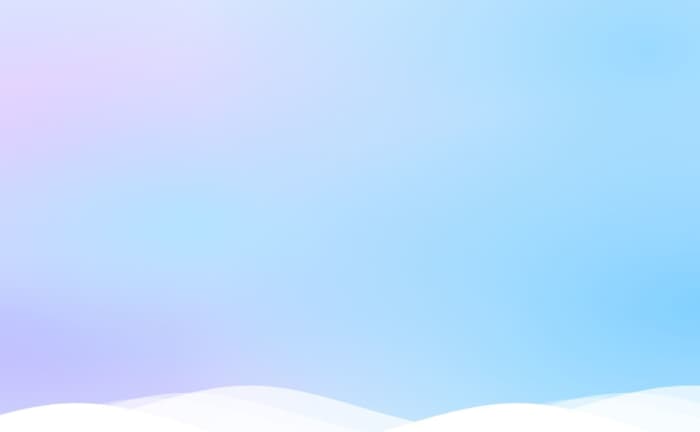
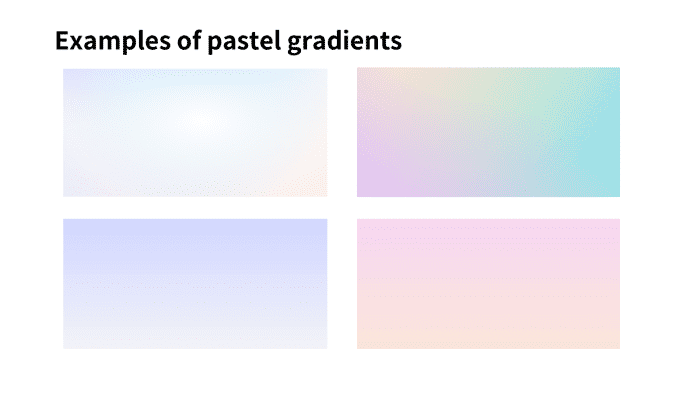
8. Dégradés pastels
Les dégradés pastel ajoutent une touche esthétique si agréable aux sites Web. Ils sont assez subtils et moins vibrants que leurs homologues dégradés, mais ils constituent une belle toile de fond dans l’ensemble. Si vous recherchez une version plus atténuée de l’exemple de dégradé linéaire présenté ci-dessus, je vous recommande vivement de jeter un coup d’œil aux dégradés pastel à la place.
La clé pour les créer consiste à combiner des nuances de couleurs douces, du mauve et du lilas au bleu ciel et au rose meringue.
Vous trouverez un exemple de dégradé pastel dans l’image ci-dessous !

Voici de jolis exemples de dégradés pastel !
J’espère que vous avez découvert d’excellents modèles d’arrière-plan de site Web !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez trouvé des modèles d’arrière-plan de site Web incroyablement utiles et sympas à consulter ! Nous avons examiné une grande variété d’idées, des particules animées aux dégradés de maillage et tout ce qui se trouve entre les deux. Pour plus d’outils qui vous aident à générer des arrière-plans, assurez-vous de consulter mon guide des meilleurs sites qui créent des arrière-plans de sites Web.
Avez-vous d’autres idées que vous aimeriez recommander? Assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car je suis toujours à la recherche de nouveaux arrière-plans et de nouvelles techniques de conception de sites Web !
Merci encore de votre lecture et je vous souhaite le meilleur pour l’ajout d’un arrière-plan à votre site Web !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.