Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.
Meilleures visionneuses Next.js
A la recherche d’une lightbox Next.js pour votre projet web ? Dans ce guide, nous allons examiner certaines des meilleures visionneuses Next.js disponibles, ainsi que les principales fonctionnalités de chacune, ainsi que des captures d’écran. Ces bibliothèques ont toutes une excellente documentation, ce qui signifie un temps de configuration rapide dans l’ensemble. Des exemples de code sont également généralement fournis dans la documentation, afin que vous puissiez voir comment intégrer la lightbox dans votre projet.
De nombreuses visionneuses d’image prennent en charge le zoom d’image, les transitions de diapositives et sont également entièrement réactives. Nous examinerons également d’autres bibliothèques qui ont des fonctionnalités supplémentaires, comme une bibliothèque qui aide à créer des dispositions de grille, afin que vous puissiez également créer des galeries de photos.
Commençons!

Découvrez les meilleures lightbox Next.js dans cette liste ultime !
1. Curseur d’image
Image Slider est un package NPM qui permet aux développeurs d’ajouter un carrousel d’images à leur projet React ou Next.js. Il prend entièrement en charge Next.js, il est donc idéal si vous recherchez un carrousel pouvant également être utilisé avec des applications SSR.
Ce composant a une variété de fonctionnalités, y compris :
- Navigation à l’aide de flèches
- Prise en charge de Next.js
- Belle performance
Cependant, si vous cherchez à intégrer une lightbox avec ceci (pour le zoom d’image et ainsi de suite), je vous recommande de jeter un coup d’œil aux autres bibliothèques et composants présentés dans cet article. Vous pouvez intégrer une lightbox avec les images dans le carrousel afin que lorsque l’utilisateur clique sur une image, il puisse zoomer dessus par exemple, et voir les détails de l’image.

Ce composant facilite l’ajout d’un carrousel d’images à votre site Next.js.
2. Lightbox.js
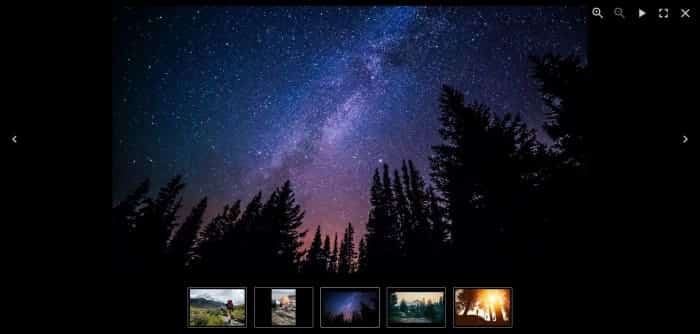
Lightbox.js est un composant lightbox entièrement réactif qui prend en charge le zoom d’image, prend en charge les appareils mobiles et est également personnalisable. Cette lightbox est globalement très rapide à configurer, il vous suffit d’installer le package NPM et de copier les extraits de code fournis dans la documentation. Vous serez opérationnel en un rien de temps !
Les caractéristiques de cette lightbox incluent :
- Zoom sur les images
- Assistance mobile
- Entièrement réactif
- Lecture du diaporama
- Transitions d’images et animations
Vous pouvez également créer un diaporama à l’aide de cette lightbox, car elle prend en charge la lecture automatique. Il prend également en charge le plein écran et propose des transitions d’image lorsque vous naviguez entre les images. Il existe également trois thèmes prédéfinis, dont un thème sombre et un thème de jour, mais la couleur d’arrière-plan peut également être personnalisée.

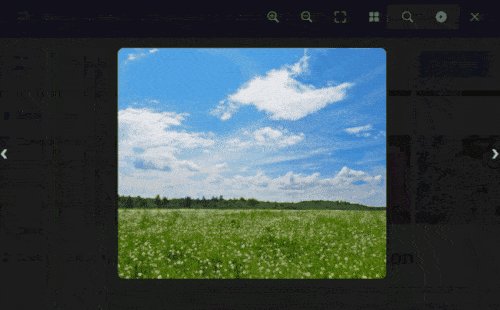
Lightbox.js a une fonctionnalité de zoom intégrée, comme illustré dans cet exemple.
Les images peuvent être agrandies sur les appareils mobiles à l’aide de la fonctionnalité de pincement pour zoomer, ou si vous utilisez un appareil de bureau, les images peuvent être agrandies avec la molette de la souris ou en cliquant sur l’image. Vous pouvez également parcourir l’image, comme indiqué dans la démonstration ci-dessus.
Faites défiler pour continuer
De nombreuses autres démos interactives sont disponibles sur le site officiel. Assurez-vous donc de consulter la page Démos pour voir les cas d’utilisation potentiels de cette lightbox, ainsi que les thèmes disponibles, etc.
Si vous espérez ajouter une lightbox Next.js à votre site, je recommanderais certainement Lightbox.js, car ce serait une excellente option à considérer !

Vous pouvez également personnaliser les animations de transition d’image.
3. Réagissez à l’album photo
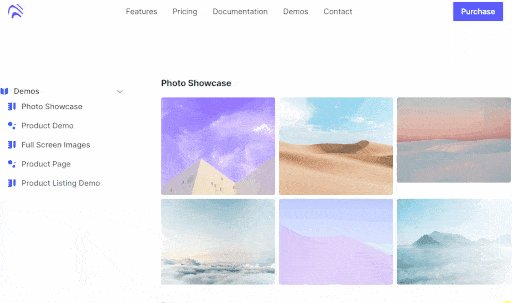
React Photo Album est une bibliothèque qui organise les photos dans une disposition de grille de maçonnerie. Il peut également être intégré à des bibliothèques de lightbox afin que lorsque l’utilisateur clique sur une image, une lightbox s’affiche et d’autres fonctionnalités telles que le zoom d’image soient incluses ici.
Cette bibliothèque est destinée à React et prend également en charge Next.js. C’est donc une excellente bibliothèque à considérer si vous créez un site Next.js et souhaitez également inclure une galerie de photos avec prise en charge de lightbox. J’ai trouvé le site de documentation incroyablement complet dans l’ensemble, et il y a beaucoup d’exemples pour vous aider à démarrer très rapidement. Par exemple, il existe une démo qui organise les images en colonnes, tandis qu’une autre démo montre comment créer une galerie qui peut être triée en faisant glisser des images dans de nouvelles positions sur la grille.
Cette bibliothèque est particulièrement utile si vous souhaitez ajouter une galerie de photos à votre site Next.js, par exemple pour les portfolios personnels qui incluent des grilles d’images.

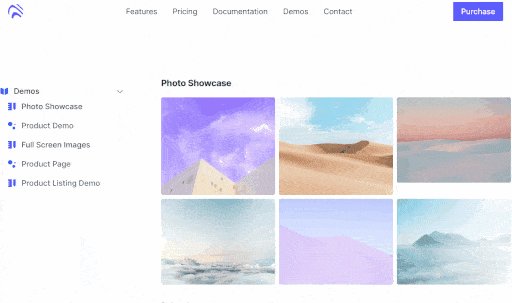
Une démo de React Photo Album intégré à Yet Another React Lightbox !
4. Réagissez au carrousel réactif
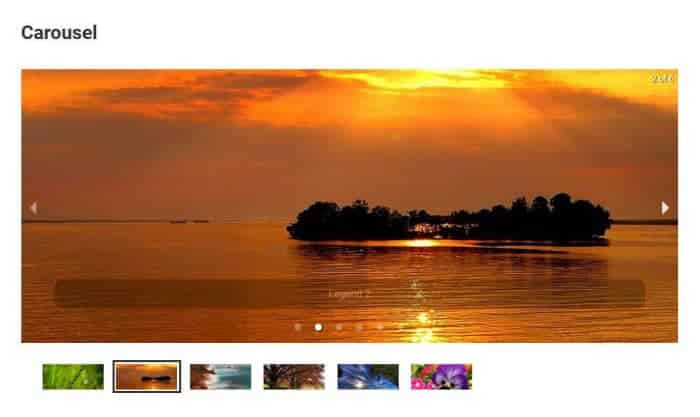
React Responsive Carousel est un carrousel d’images personnalisable qui peut être utilisé pour créer des lightbox d’images.
Il a une variété de fonctionnalités, y compris :
- Légendes des images
- Vignettes
- Belle performance
- Animations et transitions d’images
Ce composant peut être intégré dans une solution lightbox personnalisée, mais si vous avez besoin de fonctionnalités supplémentaires, telles que le zoom d’image, etc., je vous recommande de jeter un coup d’œil aux composants lightbox prédéfinis mentionnés dans ce guide. Dans l’ensemble, j’ai trouvé la documentation facile à suivre et assez complète, et la démo interactive sur le site est idéale pour voir à quoi cela ressemblerait sur un site Next.js.

React Responsive Carousel est une bibliothèque qui aide les développeurs à créer des carrousels d’images et prend en charge les vignettes et les légendes.
Pourquoi intégrer une lightbox
La nature de rendu côté serveur de Next.js le rend bien adapté à la création de magasins de commerce électronique, de sites Web personnels et de blogs. C’est pourquoi l’intégration d’une lightbox est essentielle pour bon nombre de ces cas d’utilisation, car elle permet aux utilisateurs de zoomer sur les images et de visualiser les photos de produits ou de blogs plus en détail.
5. Encore une autre Lightbox React
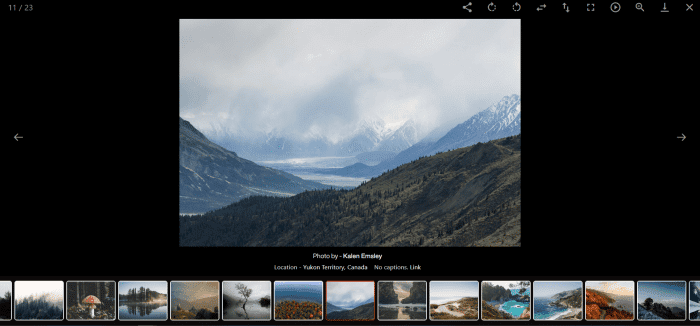
Yet Another React Lightbox est une bibliothèque lightbox avec un excellent support pour Next.js, et dispose de toute une gamme de fonctionnalités, notamment :
- Zoom sur les images
- Vignettes
- Transitions d’images et animations
- Légendes des photos
Pour ajouter certaines de ces fonctionnalités, vous devrez peut-être inclure un plugin, mais c’est très bien si vous voulez une solution plus modulaire, où vous n’installez que les fonctionnalités dont vous avez besoin. Cela peut aider à rendre votre projet plus léger, puisque vous n’incluez que les plugins nécessaires.
Il contient également un exemple de code complet pour vous aider à démarrer également, afin que vous puissiez voir exactement comment l’intégrer à votre site. Assurez-vous de consulter la page de documentation Next.js pour voir comment ajouter cette lightbox à votre projet. La page comprend également une démo pour Next.js !
Je recommanderais certainement de jeter un coup d’œil à la documentation, car elle est incroyablement complète dans l’ensemble !

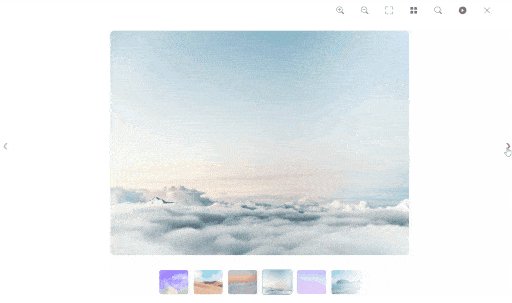
Voici la démo Next.js de Yet Another React Lightbox !
6. Galerie de lumière
Lightgallery est une bibliothèque lightbox populaire pour une variété de frameworks, y compris React, Angular et Vue.js. Il prend également en charge les frameworks de rendu côté serveur (SSR) tels que Next.js et Gatsby. Il a une grande variété de fonctionnalités, y compris :
- Zoom sur les images
- Légendes des images
- Prise en charge plein écran
- Sensible
La documentation est assez facile à suivre dans l’ensemble, ce qui vous permet d’obtenir la configuration de la lightbox assez rapidement. Cependant, une licence commerciale doit être achetée si vous souhaitez l’utiliser pour un projet commercial. Assurez-vous de consulter la page de tarification pour plus d’informations à ce sujet.
Si vous êtes à la recherche d’une lightbox Next.js à ajouter à votre site, je vous recommande celle-ci à coup sûr !

Lightgallery est une solution lightbox d’image pour de nombreux frameworks et prend également en charge Next.js !
Meilleures visionneuses Next.js à vérifier
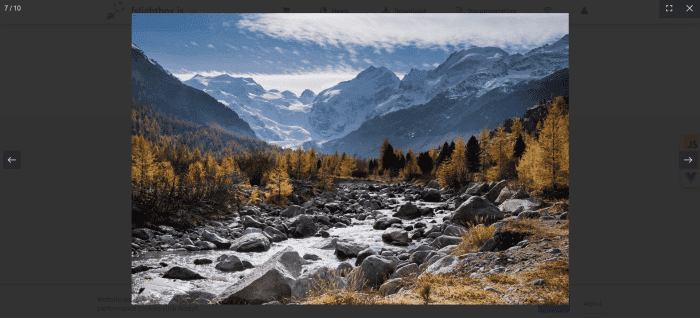
7. FsLightbox
FsLightbox est une bibliothèque lightbox qui permet aux développeurs d’ajouter une visionneuse d’images à leur projet. Il prend en charge Vue.js et React, et dispose également d’un support dédié pour les frameworks de rendu côté serveur tels que Next.js également.
Pour accéder à toutes les fonctionnalités, y compris le zoom d’image, une licence commerciale devra être achetée pour la version Pro de la bibliothèque. La version gratuite affiche une lightbox, mais n’a pas de fonctionnalité de zoom d’image. Le plan que vous choisissez dépend du cas d’utilisation de votre projet. Par exemple, si vous exploitez un site Web de portefeuille, le zoom sur les images serait important pour que les clients potentiels puissent voir les détails de chaque image.

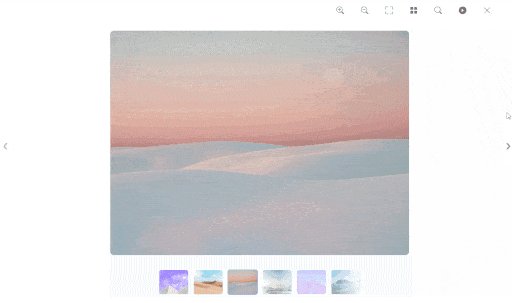
Une démo de FsLightbox en action !
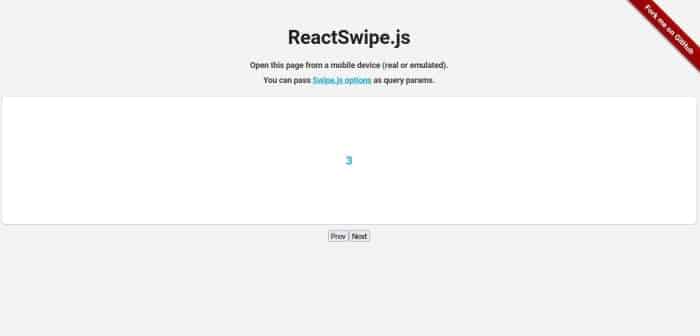
8. Réagissez au balayage
Si vous cherchez à créer une solution personnalisée, je vous recommande de jeter un œil à React Swipe, qui aide les développeurs à créer leurs propres carrousels d’images. Il prend en charge le balayage, de sorte que vous pouvez naviguer à travers les images de l’ensemble.
La documentation montre comment configurer le composant, et le site officiel propose également une démo qui vaut vraiment la peine d’être consultée.
Je recommanderais certainement de jeter un coup d’œil à cela, surtout si vous espérez créer une solution de lightbox personnalisée. Cela peut être utilisé pour créer un carrousel, puis d’autres fonctionnalités peuvent être ajoutées à votre lightbox personnalisé avec d’autres bibliothèques. Cependant, si vous préférez utiliser une solution prédéfinie, je vous recommande de jeter un œil aux autres visionneuses mentionnées dans cet article. Mais si vous souhaitez une approche plus flexible et souhaitez créer votre propre solution personnalisée avec les fonctionnalités adaptées à votre cas d’utilisation, l’utilisation d’une bibliothèque de plus bas niveau telle que celle-ci serait excellente.

J’espère que vous avez découvert de superbes visionneuses Next.js !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez découvert des composants utiles dans cette liste et que vous avez trouvé une lightbox Next.js qui convient à votre cas d’utilisation ! Nous avons examiné une grande variété dans ce guide, de ceux qui prennent en charge les grilles de maçonnerie aux carrousels et bien plus encore.
L’ajout d’une lightbox Next.js à votre projet ne doit pas être trop difficile, car il existe une variété de bibliothèques et de composants pour vous aider. Bien sûr, il est également important de vérifier que la lightbox que vous souhaitez utiliser aura les fonctionnalités les mieux adaptées à votre cas d’utilisation. Si vous exploitez un site de commerce électronique, le zoom sur l’image est important, afin que les utilisateurs puissent agrandir les photos des produits, etc. C’est pourquoi il est essentiel de choisir une lightbox qui prend en charge cette fonctionnalité.
Si vous avez d’autres visionneuses Next.js que vous aimeriez partager, assurez-vous de me le faire savoir dans la section des commentaires ci-dessous !
Merci encore d’avoir lu et je vous souhaite tout le meilleur avec votre projet Next.js !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.