Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.

Dans ce guide, nous examinerons les meilleures bibliothèques et composants de diaporamas React !
Meilleurs diaporamas React
Si vous êtes à la recherche des composants de diaporama React les meilleurs et les plus performants, vous êtes au bon endroit ! Dans ce guide, nous allons examiner les meilleurs diaporamas React pour vous aider lors de la construction de votre projet.
Créer un diaporama React robuste et performant ne doit pas être trop difficile, car il existe une variété de bibliothèques pour vous aider. Dans cette liste complète, nous examinerons les fonctionnalités de chacun, ainsi que des captures d’écran supplémentaires.
Commençons!
1. Réagissez à l’image du diaporama
React Slideshow Image est un composant de diaporama React disponible sous forme de package NPM. Ce serait un excellent choix pour ceux qui recherchent un composant de diaporama à intégrer à leurs projets. Il dispose également d’une fonctionnalité de lecture automatique, de sorte que les images passent automatiquement, ce qui est parfait lorsque vous créez un diaporama. Il est livré avec une variété de fonctionnalités intégrées, notamment :
- Assistance mobile
- Options de personnalisation
- Transitions d’images et animations
- Entièrement réactif
Si vous êtes à la recherche d’un composant de diaporama React, je vous recommande vivement d’essayer celui-ci, car il possède un ensemble de fonctionnalités très complet ! Assurez-vous de jeter un coup d’œil aux différents exemples présentés dans le Storybook lié à la page du package NPM.
Caractéristiques à rechercher dans un composant de diaporama React
Si vous êtes à la recherche d’un composant de diaporama, il est important de vérifier les fonctionnalités de chaque option avant de prendre une décision sur le composant à utiliser. Par exemple, si vous avez besoin d’une prise en charge de l’animation, assurez-vous de vérifier les composants qui ont une sélection d’animations pour une expérience utilisateur plus transparente.
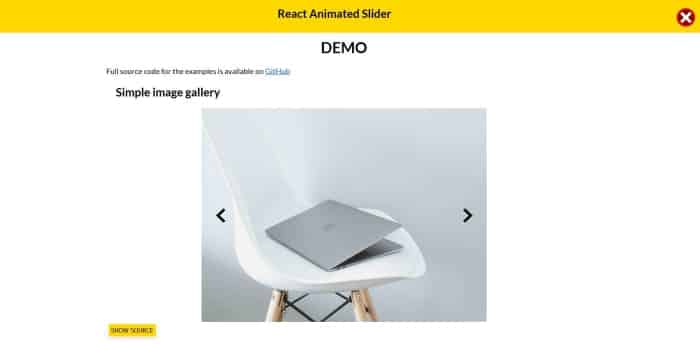
2. Curseur animé de réaction
React Animated Slider est une bibliothèque qui aide les développeurs à créer des composants de curseur React et est excellente pour créer des diaporamas d’images et des carrousels. La bibliothèque offre une variété de fonctionnalités, notamment :
- Lecture automatique
- Transitions d’images
- Options de personnalisation
- Curseur vertical et horizontal
Cette bibliothèque fournit également des options de personnalisation fantastiques. Par exemple, si vous souhaitez ajouter des légendes d’images ou de photos à vos diapositives, vous pouvez le faire en ajoutant des éléments personnalisés. De nombreuses démos sont disponibles sur le site Web. Je vous recommande donc vivement de les consulter pour voir les types de diaporamas que vous pouvez créer avec cette bibliothèque.

React Animated Slider est une bibliothèque qui aide les développeurs à créer des diaporamas avec des animations et des transitions d’images.
3. Lightbox.js
Si vous recherchez un diaporama d’images prédéfini, je vous recommande Lightbox.js, qui permet aux développeurs de créer des carrousels d’images et des lightbox. Il est entièrement réactif et prend en charge les appareils mobiles, les tablettes et les ordinateurs de bureau, avec un zoom d’image intégré.
Les autres fonctionnalités incluent :
- Lecture automatique
- Pincez pour zoomer pour les appareils mobiles
- Agrandissement et panoramique de l’image
- Transitions d’images
- Documentation facile à suivre
- Installation rapide
Faites défiler pour continuer
Si vous recherchez une solution de diaporama d’images dotée de fonctionnalités intégrées supplémentaires telles que le zoom d’image et la prise en charge de la lecture automatique, il s’agit certainement d’une excellente bibliothèque à consulter! Nous examinerons également d’autres bibliothèques de bas niveau dans ce guide, si vous souhaitez créer votre propre solution de diaporama personnalisée. Toutefois, si vous souhaitez réduire le temps et les coûts de développement, une solution prédéfinie telle que Lightbox.js peut vous aider à gagner du temps, car il vous suffit d’installer le package NPM, puis de l’inclure dans votre base de code.

Lightbox.js permet de créer rapidement des diaporamas d’images React avec une fonctionnalité de lecture automatique.
4. Réagissez au carrousel Boostrap
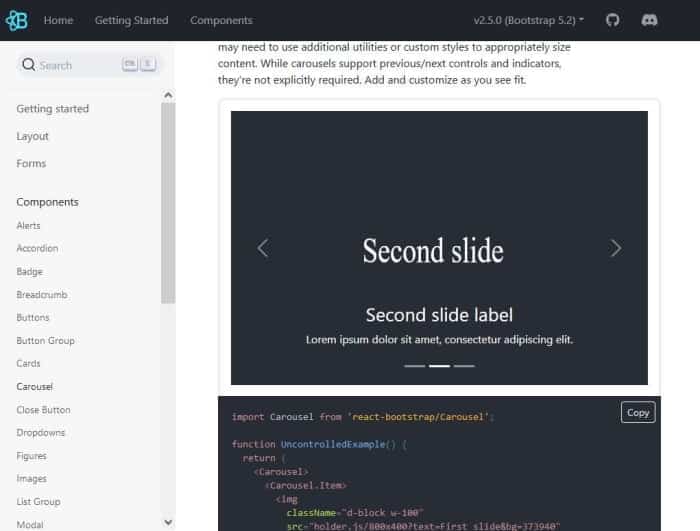
Bootstrap est une bibliothèque CSS populaire qui aide les développeurs à créer des sites Web réactifs. Si vous utilisez déjà React Boostrap dans le cadre de votre projet, vous pouvez utiliser le composant carrousel disponible, par exemple. Cette bibliothèque prend en charge les légendes d’images et offre également une excellente prise en charge des animations.
Les autres fonctionnalités incluent :
- Lecture automatique
- Animations, y compris une animation de fondu enchaîné
- Légendes des diapositives
Je recommanderais certainement de jeter un œil à ce composant, surtout si votre projet intègre déjà Boostrap. Importez simplement le composant et vous êtes prêt à commencer à l’utiliser !

Le composant carrousel React Bootstrap en action !
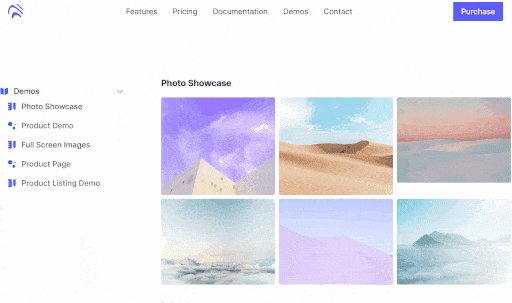
5. Swiper.js
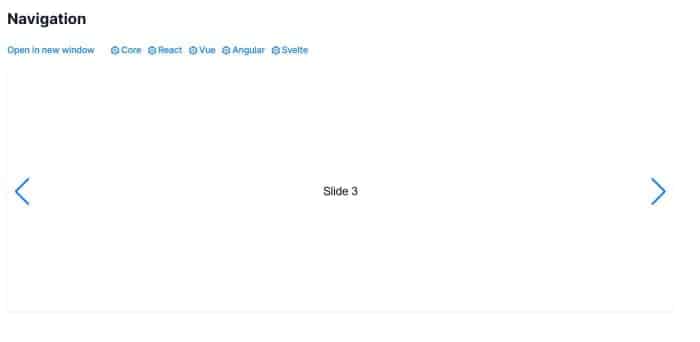
Swiper est une bibliothèque JavaScript qui prend en charge les diaporamas, afin que les développeurs puissent créer des diaporamas glissables. Il prend en charge de nombreux frameworks, notamment Angular, Vue et React.
Avec une variété de fonctionnalités, Swiper.js peut être utilisé pour créer des interfaces de diaporama avec une variété d’animations, ainsi que la prise en charge du balayage. De nombreuses démos et exemples de code sont disponibles dans la documentation officielle, et je l’ai trouvé très intuitif à utiliser dans l’ensemble. La grande richesse d’exemples permet assurément de mettre en valeur les différentes fonctionnalités de la bibliothèque.
Assurez-vous de consulter la page de démonstrations pour voir les différents exemples de la bibliothèque en action !

Swiper.js permet aux développeurs de créer des diaporamas interactifs avec des animations.
6. Réagissez au curseur intelligent
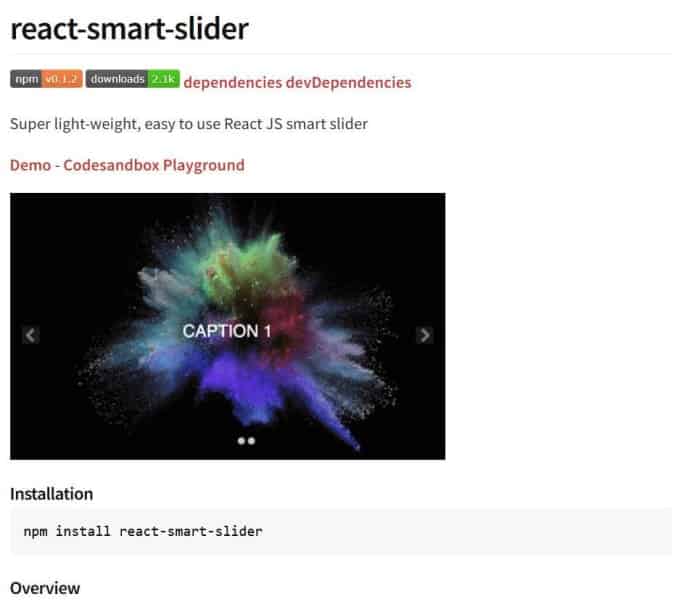
React Smart Slider est un composant de diaporama pour React qui est disponible en téléchargement sur NPM. Il est livré avec de nombreuses fonctionnalités intégrées et les étapes de configuration sont assez intuitives dans l’ensemble.
Les caractéristiques du curseur incluent :
- Lecture automatique
- Animations et transitions d’images
- Légendes des photos
Si vous cherchez à ajouter rapidement et facilement un diaporama à votre projet React, je vous recommande vivement de jeter un œil à cette bibliothèque ! Le composant est assez intuitif à utiliser et pour éditer la configuration, il vous suffit de passer les valeurs aux props. Vous pouvez modifier le temps nécessaire pour passer à l’image suivante, par exemple. Les détails pour configurer le diaporama peuvent être trouvés dans le référentiel GitHub ou le package NPM pour la bibliothèque.

React Smart Slider est un package NPM qui fournit une fonctionnalité de diaporama.
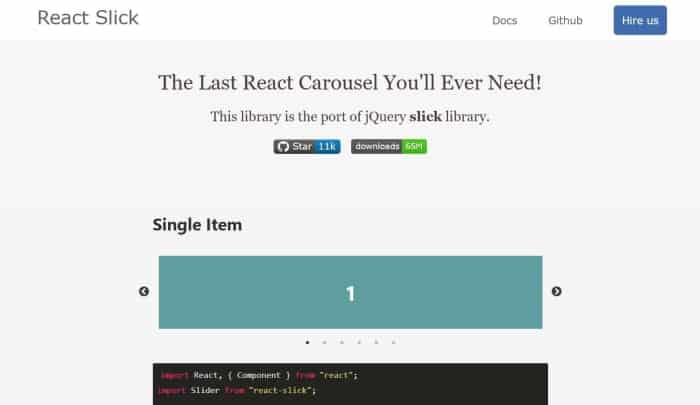
7. Réagissez Slick
React Slick est une bibliothèque pour créer des carrousels et des diaporamas. Si vous souhaitez créer votre propre diaporama d’images et que vous souhaitez utiliser une bibliothèque de plus bas niveau pour le faire, je vous recommande d’utiliser celle-ci. Cela peut être idéal pour les développeurs qui souhaitent plus de flexibilité et souhaitent ajouter des fonctionnalités supplémentaires qui ne sont pas disponibles dans les solutions prédéfinies.
Un port de la bibliothèque jQuery Slick, il possède une variété de fonctionnalités, notamment :
- Animations entre les diapositives
- Documentation facile à suivre
- Transitions d’images
- Entièrement réactif
- Assistance mobile
Avec un grand nombre de fonctionnalités, je vous recommande vivement de jeter un œil à cette bibliothèque si vous souhaitez créer votre propre curseur d’image.

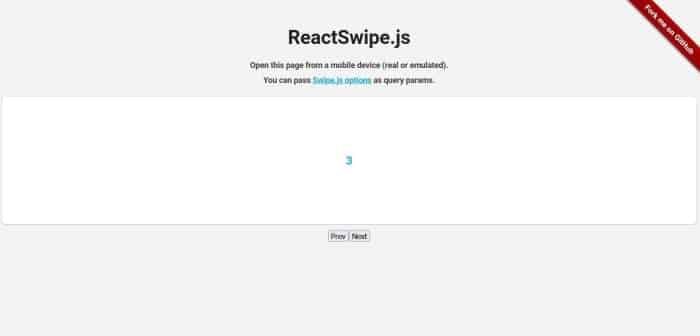
8. Réagissez au balayage
React Swipe est une bibliothèque qui aide les développeurs à créer facilement des diaporamas. Grâce à sa fonctionnalité de balayage intégrée, vous pouvez créer rapidement des carrousels et des curseurs.
Je recommanderais certainement cette bibliothèque car je l’ai trouvée très intuitive à utiliser et offre une expérience utilisateur transparente dans l’ensemble. Il a un support mobile et est également entièrement réactif pour les appareils mobiles.
Il est important de noter que si vous créez un diaporama d’images, il s’agit d’une bibliothèque de niveau inférieur et vous obligerait à développer le reste des fonctionnalités du composant, telles que l’implémentation du zoom d’image, etc. Si vous préférez réduire le temps de développement, je vous recommande plutôt d’utiliser une solution prédéfinie, car cela peut aider à réduire les coûts de développement en général.
Mais si vous souhaitez plus de flexibilité et souhaitez créer votre propre solution personnalisée, ce serait une excellente bibliothèque à intégrer globalement.

React Swipe est une bibliothèque de bas niveau pour créer des interfaces et des diaporamas glissables
Meilleures bibliothèques de diaporamas React
J’espère que vous avez découvert d’excellents composants de diaporama React !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez découvert des composants de diaporama React utiles ! Nous avons examiné une grande variété ici, des composants de diaporama aux bibliothèques avec des animations intégrées et bien plus encore. Je recommanderais certainement d’utiliser une solution pré-construite si vous souhaitez réduire le temps de développement ! Construire un diaporama peut être rapide, grâce aux différentes bibliothèques disponibles. Mais si vous voulez une solution personnalisée, l’utilisation de bibliothèques telles que React Slick et Swiper.js vous aidera à créer des interfaces balayables, parfaites pour développer des diaporamas et des carrousels.
Si vous avez d’autres bibliothèques de diaporamas que vous aimeriez recommander, assurez-vous de les mentionner ci-dessous, car je suis toujours à la recherche de nouveaux composants de diaporamas, en particulier pour React !
Merci encore d’avoir lu et je vous souhaite le meilleur avec votre projet React et l’intégration d’un diaporama !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.